Nowadays websites have become more dynamic and richer in content which can increase the initial load time for visitors from other parts of the world.
The average page size in 2022 is more than 2MB – this is almost twice as much as in 2015.
But as you might know, slower sites are a big NO when it comes to overall user experience, SEO, and Google rankings.
As per Google, the ideal upload time for an average site is less than a second.
Slower sites contribute to the less satisfying user experience which Google does not like at all and it’s worse on mobile devices. This is where a WordPress CDN (Content Delivery Network) service comes in handy.
In this article, we’ll talk about how a WordPress CDN service can help speed up your website and show different options for integrating a CDN service with your WordPress website.
Table of Contents
- What is CDN?
- Do I Need a CDN in WordPress?
- Popular CDN Providers
- Benefits of Having a CDN in WordPress
What Is CDN?
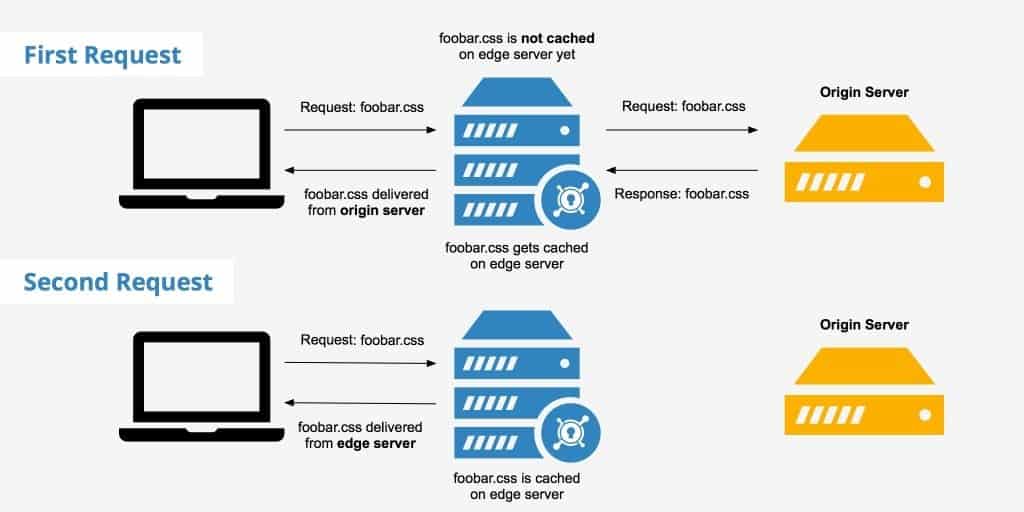
Content Delivery Network or CDN is used to deliver content instantly to the end-user. It takes a while for the web page to load if the server is pinged for every request especially if the server is located far away from the user.
This is also known as latency which CDN was built to overcome. Instead of pinging a web server for every request; CDN keeps a copy of the web page and delivers it to the end-user for every subsequent request from its nearest server.

The above image is taken from KeyCDN. It demonstrates how the CDN server caches the CSS file requested only once from the origin server and is delivered from the CDN server on subsequent requests.
Do I Need a CDN on a WordPress Site?
CDN is essential for every website which has a global audience. It does not matter if you are running a blog or an online store, Content Delivery Network (CDN) significantly improves the user experience and increases overall productivity.
CDN services are widely used and are getting popular among WordPress users who wish to offer better experiences to their users. The list of businesses using CDN services is huge – Digital Agencies; Entertainment; Health Care; E-Commerce; Education and Advertising to name a few.
There is one exception where CDN might not be the best option. If you are running a strictly localized business and the majority of your targeted audience belongs to your locality then using a CDN might actually make things worse. That’s because it will add an additional unnecessary layer of CDN servers which is not needed since the actual web server is within the reach and does not require another resource to deliver the content.
Best CDN Providers & Setup Process
There are many companies that offer CDN services and have different packages to choose from. We suggest doing your research before investing in a provider. You may consider the following to begin with.
In the past, it used to be a bit of a challenge to integrate CDN to a WordPress site as it required to be configured in many places. Things have changed now with the advent of modern plugins; adding a CDN to a WordPress site is only a matter of few steps.
1) Cloudflare CDN
The next CDN we will be integrating into our WordPress site is Cloudflare. This CDN too is very popular among WordPress users because of its performance, security, and FREE subscription.
To get started with CloudFlare, visit their website and click on the Sign-up link in the top navigation. Then enter your email and password and click the Create Account button.

Once the account is created, you will be asked to Add Site.

Enter your website URL and click on the Add Site button to proceed.
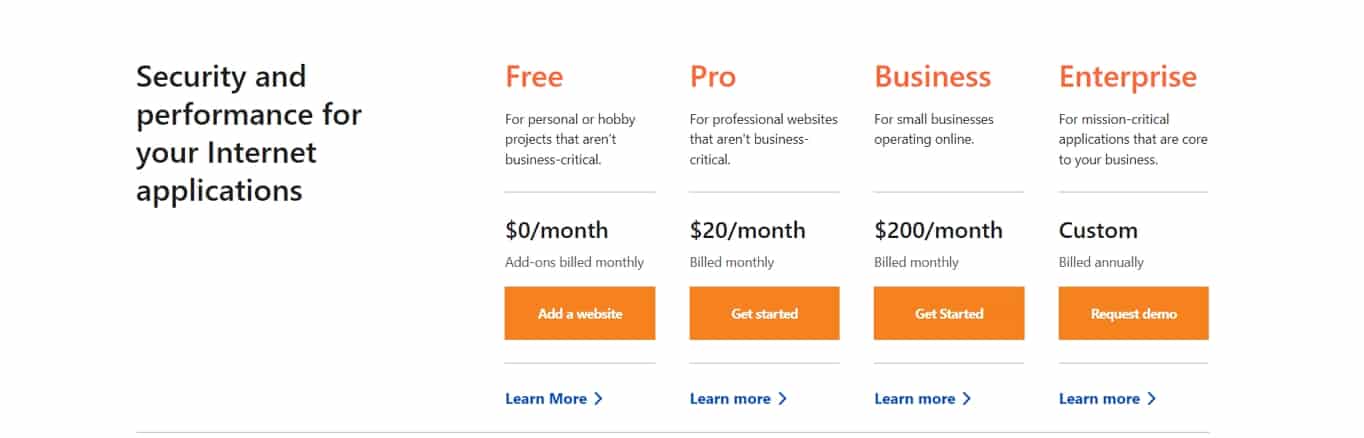
On the next screen, select the subscription plan you would like to have with Cloudflare. In this article, we will be using the FREE version.

After confirming the subscription plan, the website will scan your DNS record.
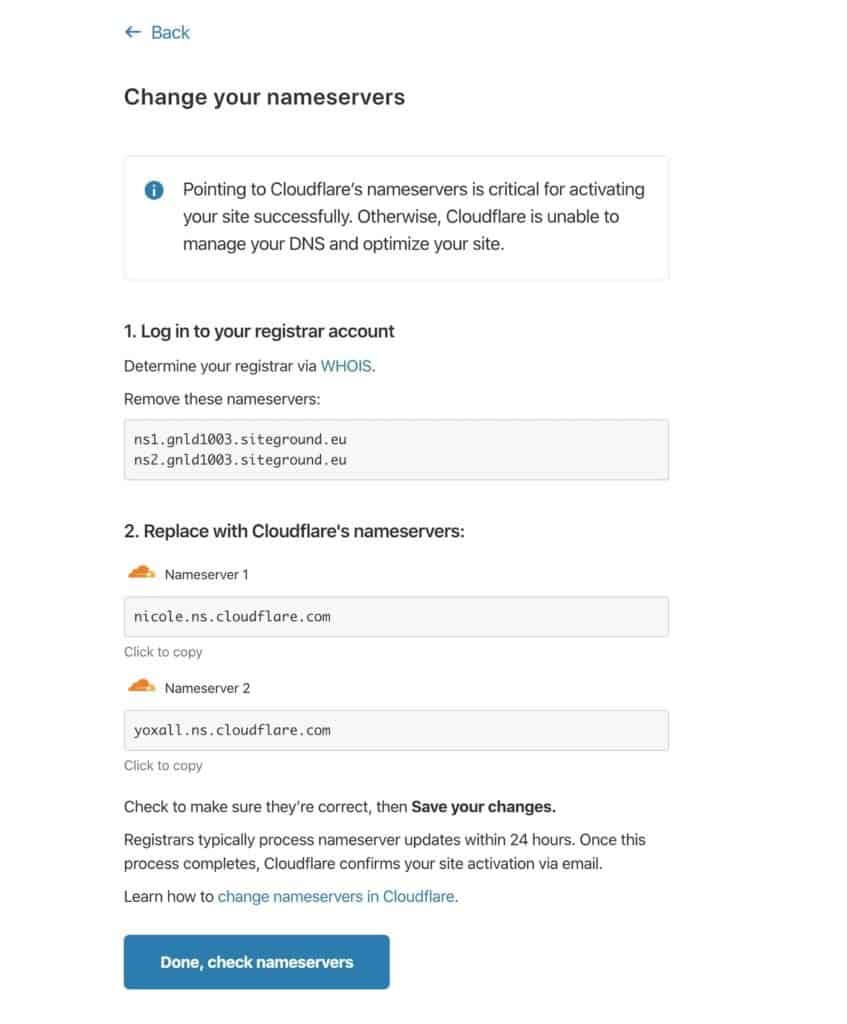
Click on Continue to receive new Nameservers.

Replace your existing Nameservers from the Nameservers provided by Cloudflare and click Continue. It can take around 24 hours to make the switch and once it’s done you will see the status activated and the content of your site will be delivered from Cloudflare servers.
To integrate any CDN to a WordPress site the processes are pretty much the same. However, it is important to analyze which CDN provider can serve you better before investing in it. The main objective might be the same but they all come with different features and pricing.
2) StackPath CDN
StackPath (previously MaxCDN) is one of the best-known names in the CDN industry. They offer CDN plans as well as a combination of CDN and website firewall plans. Both plans offer a free month-long trial, which we’ll be using in this tutorial.
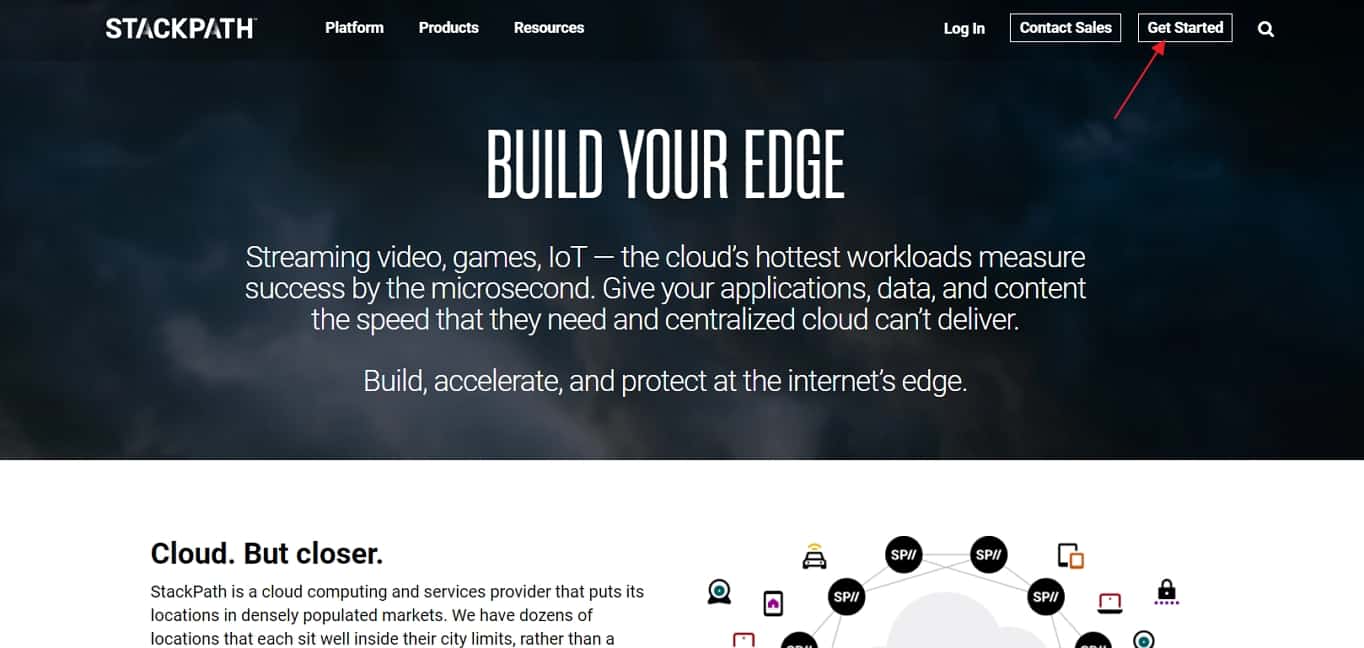
To get started, visit the website and click on Get Started button as seen in the image below.

You can enter an email and password to create your account or you can sign up with an existing Google, Facebook, or Github account.
Once you’ve created your account, select Website & Application Services.

Choose CDN on the next page and then configure your payment method and click Continue.
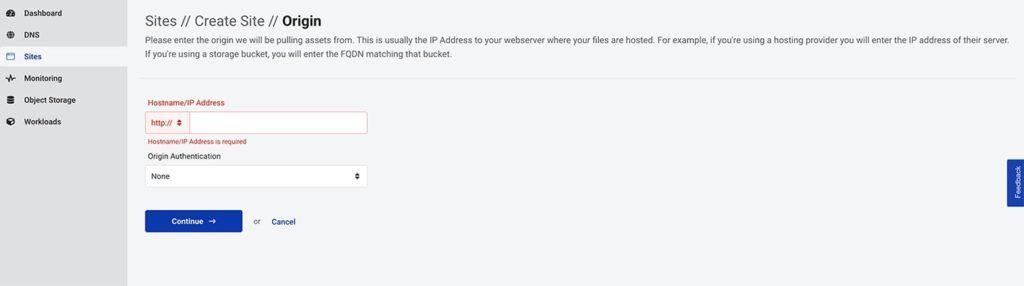
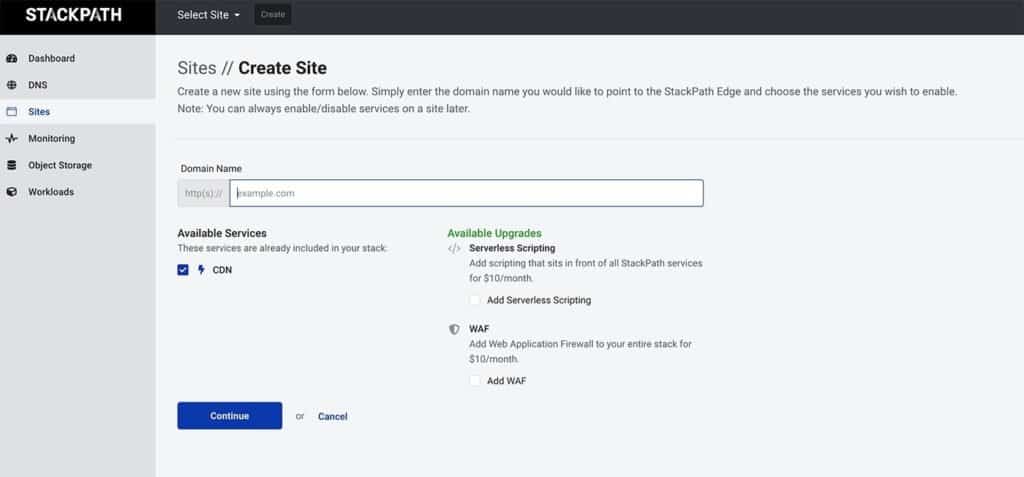
You’ll then need to create a site by entering your domain name.

Click Continue and then enter the IP address of your hosting server. You can usually find this information in your cPanel.

The last step is to update your DNS settings and point them to the StackPath Network. You’ll need to create an A record and enter the information provided by StackPath. It will take up to 24 hours for the changes to take effect so don’t forget to check your site to make sure everything is working.
3) Sucuri
Sucuri is a popular security plugin that will harden your WordPress website and protect it from hackers. They have a pretty robust security platform that will not only secure your site and scan it for malware but will also provide you with various speed optimizations.
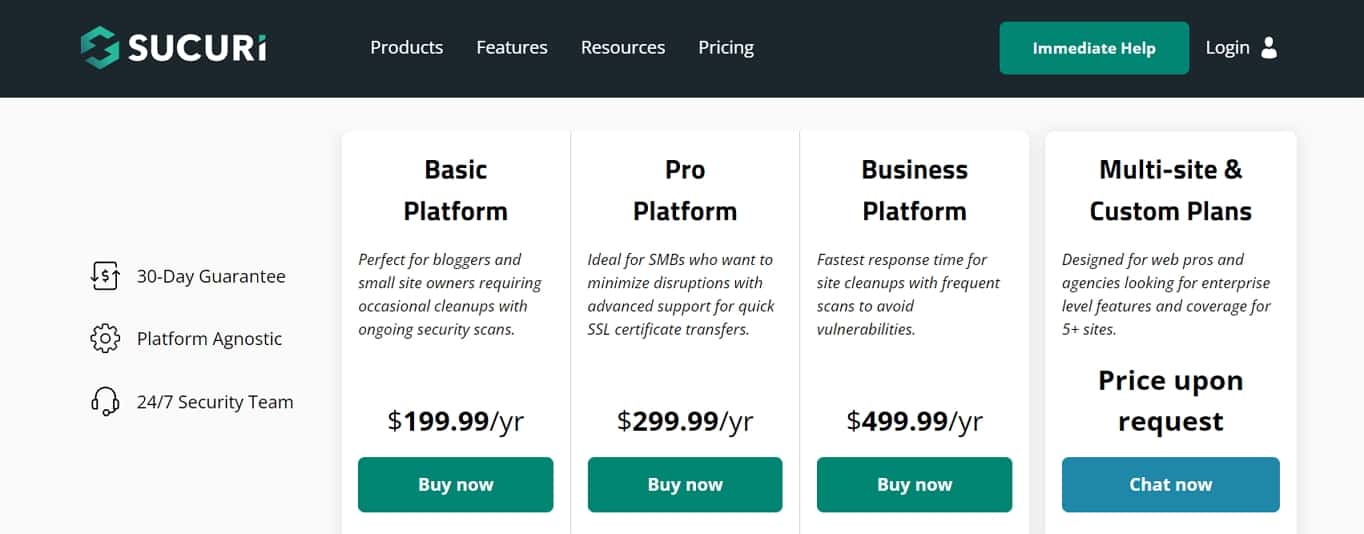
They also offer a standalone firewall that includes a built-in CDN for your site. The plans start at $199.99/year and come with a 30-day money-back guarantee.
To get started with Sucuri’s CDN, visit their website and then choose Website Firewall from the Products dropdown menu. For this tutorial, we’ll sign up for the Basic plan.

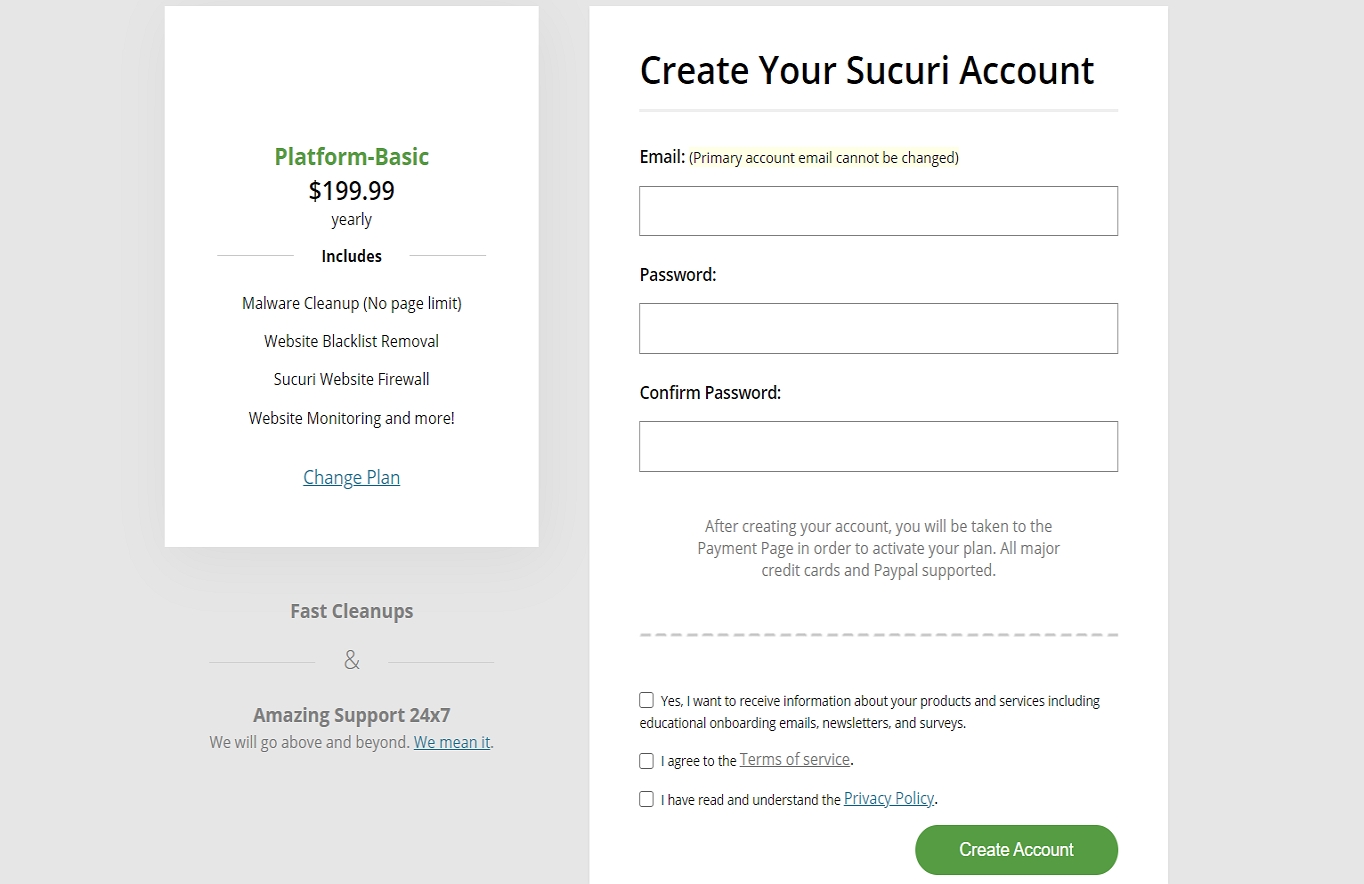
Create your account and add your billing information.

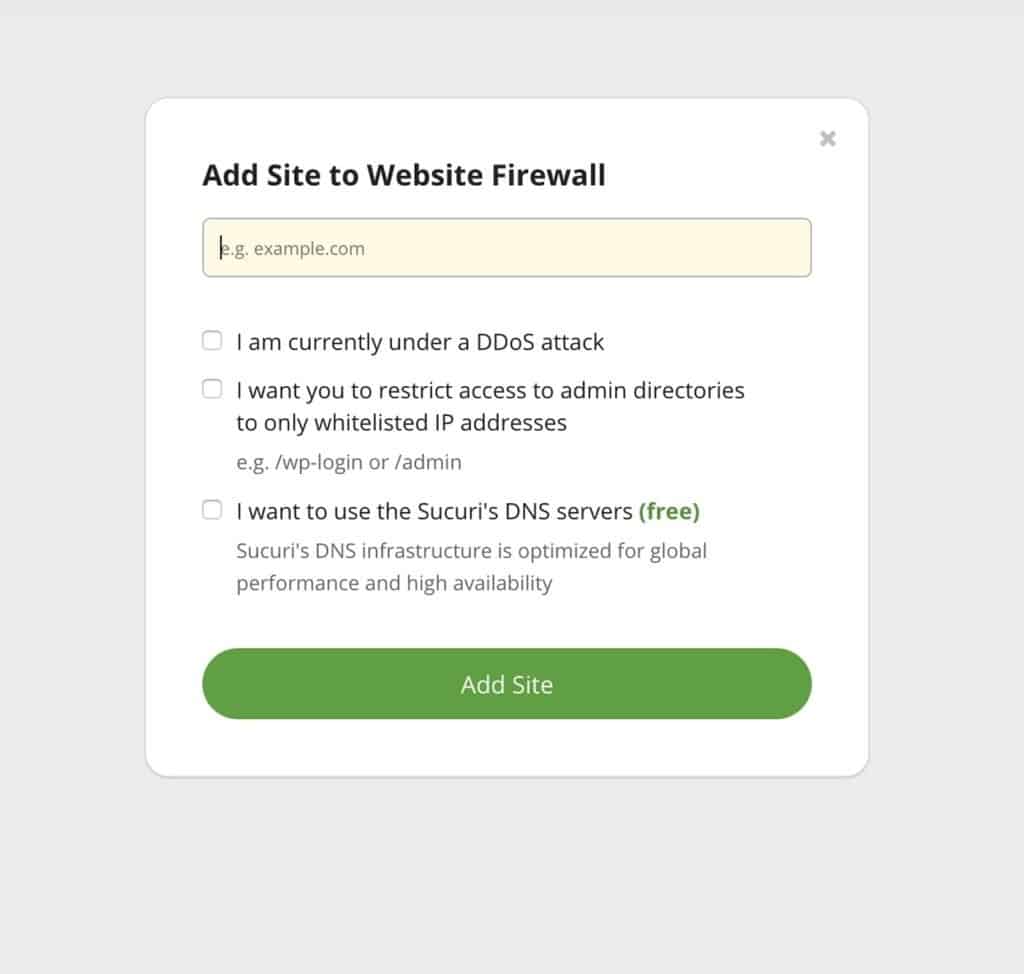
You’ll then be able to add your site by entering your domain name and selecting the option “I want to use the Sucuri’s DNS servers”.

The last step is to update your DNS information by adding an A record and pointing it to Sucuri’s DNS servers.
The DNS changes can take up to 48 hours to propagate although Sucuri says it can happen within 6 hours so make sure to check your site to ensure everything was set up correctly.
4) KeyCDN
This is one is a high-performing and widely used CDN. You may try out their service by signing up for their trial version. For this article, we will be using their trial version as well.

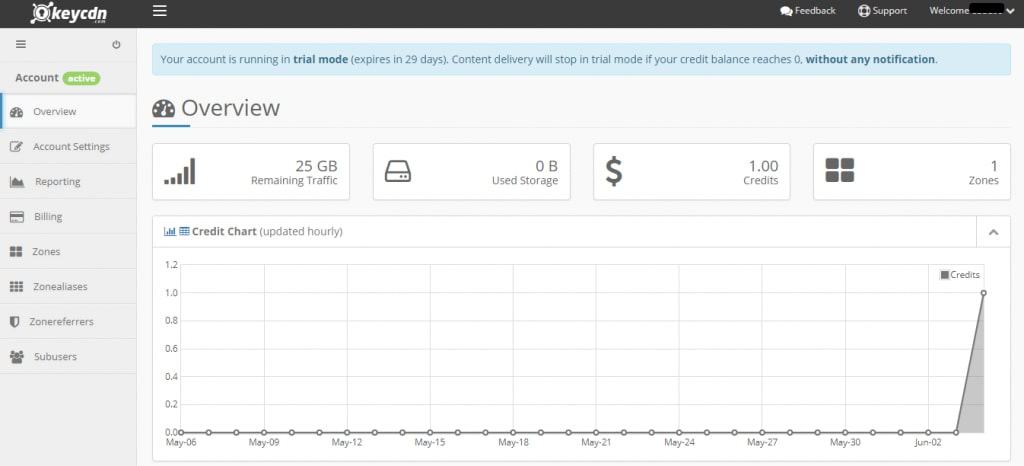
Visit their official website and create an account. Once the account is created, a confirmation email will be sent to your email address. By confirming the email your account will be activated and you will be able to access the dashboard.

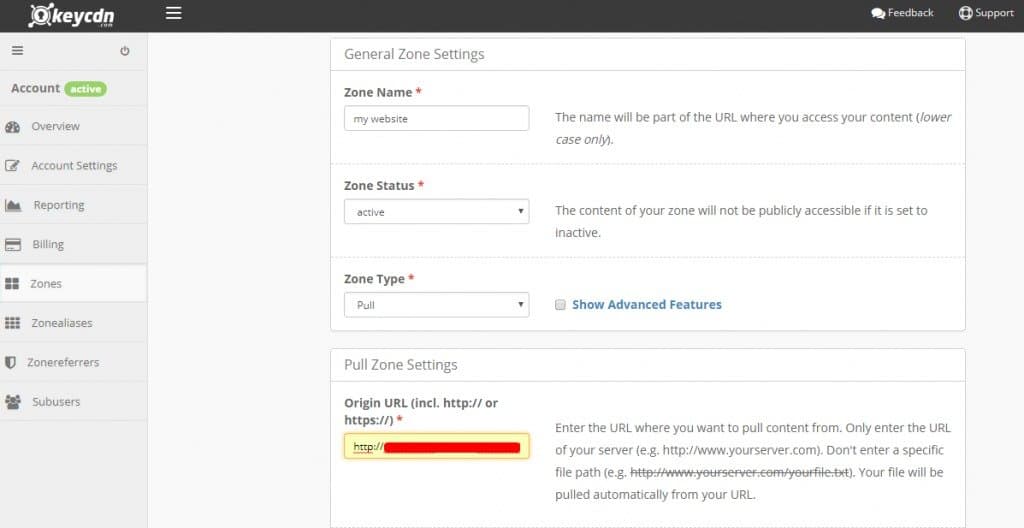
Navigate to Zones from the side menu to add a zone for your website and to generate CDN URL.

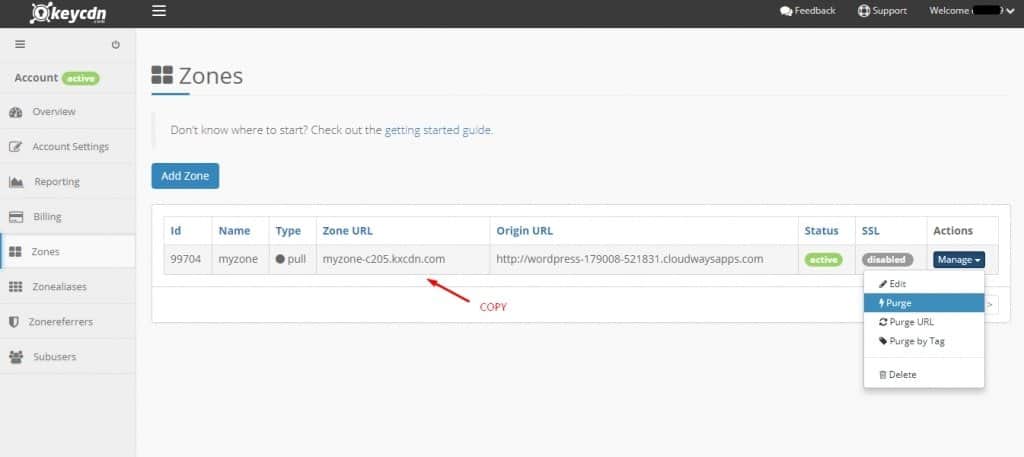
Click on the Save button to save the changes. It will take a few minutes to activate your zone and once it’s activated you will see the status as Active. The next step is to Purge from the Manage drop-down menu under Actions.

Copy the Zone URL and save it for the next step.
Installing a Plugin
In the step above we successfully generated a CDN service for our WordPress site. Now we need to configure our WordPress site so it can work with the CDN service properly. To do so, we have to require one plugin to be installed on our WordPress site.
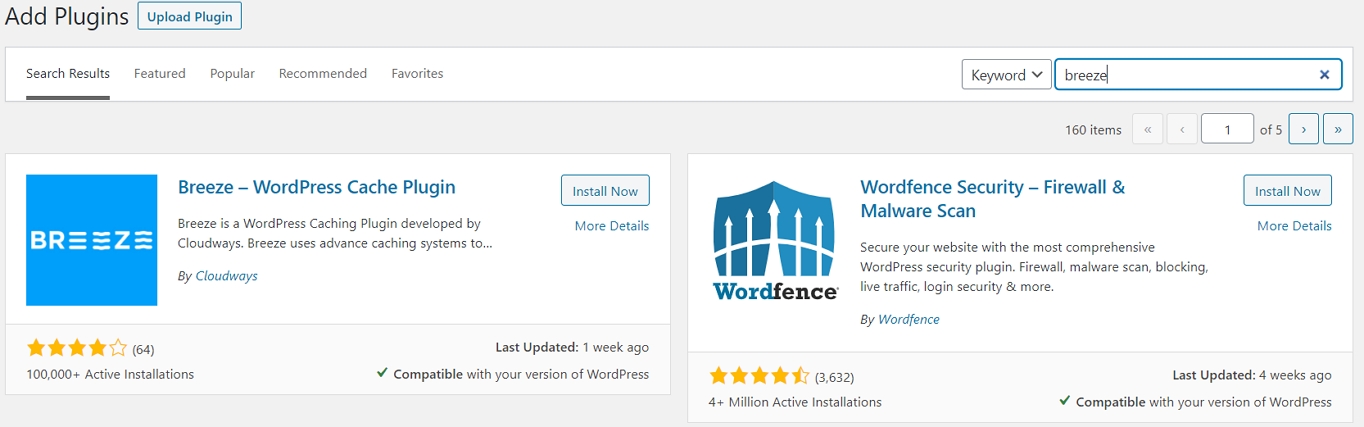
Log into your WordPress dashboard and Add New plugin from the Plugins option. Search for Breeze – WordPress Cache Plugin.

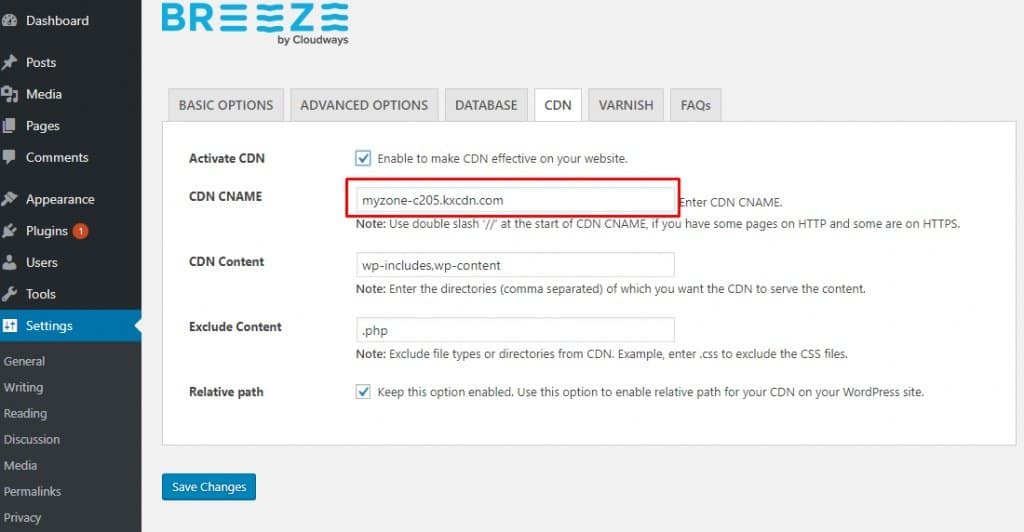
After installation, activate the plugin and go to its settings. Click on the CDN tab and paste the Zone URL you have already copied from the KeyCDN dashboard.

Click on Save Changes to implement the CDN.
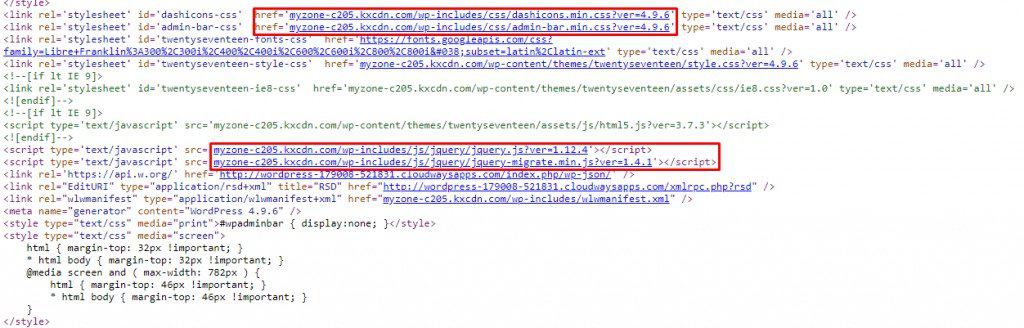
That’s it! You have successfully integrated CDN to your WordPress site. To confirm the integration, browse your site in any web browser and access its source code. If the integration was successful you will see the files are being downloaded via KeyCDN servers.

Benefits of Having a CDN in WordPress
WordPress is a content management system that consumes a fair amount of both static and dynamic data. Typically a WordPress site is built on a template or theme and harnesses some of its functionalities through plugins. Content such as header, footer, banner images, and the menu does not change very often and can be cached by CDN service. Besides caching CDN offers other benefits as well.
1. Saves Bandwidth
Since CDN caches the content and supplies its own copy without actually fetching it from the web server, it will save you a lot of bandwidth. This may not sound big but it can save big bucks in server expenses for high traffic sites.
2. Improved Security
Security is one of the highest issues for WordPress users but it can be addressed by using a CDN on a WordPress site. CDN hardens the security as it is optimized to identify notorious security threats like Distributed Denial of Service (DDoS) attacks and spamming activities using bots and scripts.
3. Tackle High Traffic
Websites with high traffic volume can leverage the network of CDN servers. The cached content is readily available for the end-user even if the webserver is loaded with new requests.
4. Faster Speed
It improves page loading speed (especially for WordPress sites) significantly as it reduces the latency effect by supplying cached content stored in one of the many servers located around the world. This contributes to the user experience and also reduces the bounce rate as users tend to spend more time on your website.
5. Higher SEO Rankings
We mentioned earlier that Google favours fast websites. With a CDN, your website’s performance will be improved dramatically so it’s only natural to expect that your website will rank better in search engines.
6. Better Uptime
Finally, with a CDN, you don’t have to worry about your site going down because your server is suffering from downtime. Since a CDN serves cached content from multiple servers, if one server is unavailable, the CDN will simply deliver your site from a different server.
