Using CSS day-to-day? Whether you’re a super savvy web developer or just someone who wants to learn web development, this CSS cheat sheet should help you out.
I originally made it for myself, but eventually wanted to share this on WebsiteSetup.
So here you have it – a total of 29 pages, structured into different paragraphs: backgrounds, borders, fonts, texts, Column, Colours, Grid positioning and a lot more (including UI).
And oh! I’ve also listed out all the new CSS3 tags/divs, too.
Enjoy!
- If you wish to download .pdf, click here
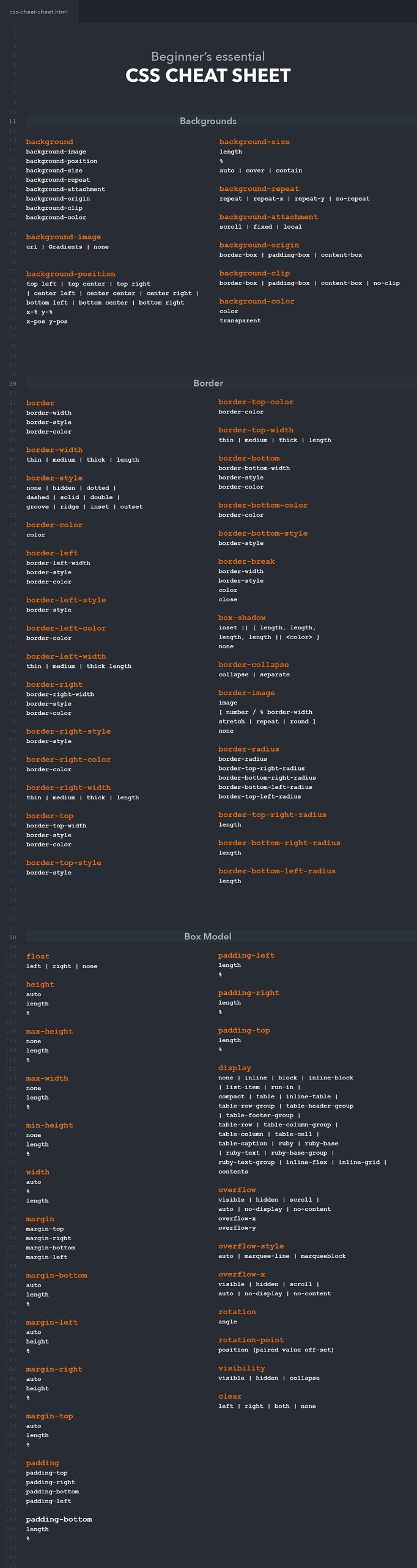
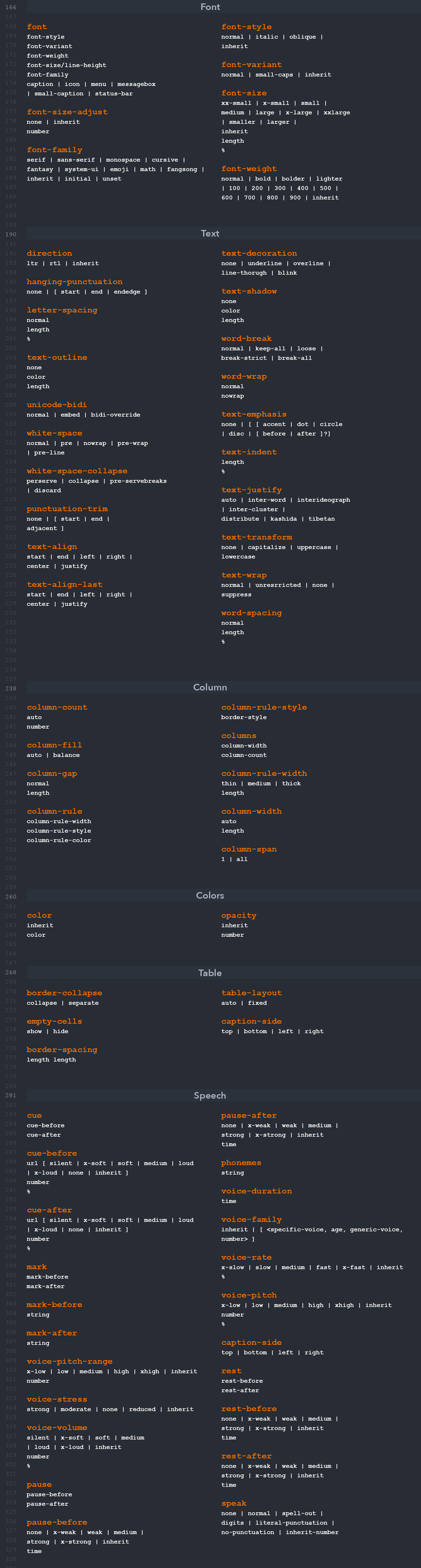
CSS Cheat Sheet in .pdf
CSS Cheat Sheet as an image



If you spot any errors in this cheat sheet, contact us – info@websitesetup.org