When it comes to building your website, your branding strategy is crucial to converting visitors into customers. No small detail should be overlooked. This includes the need to create favicon icons and a free favicon generator can help you make these.
Favicons are the small image icons that appear next to a website’s title in the tab of a browser window.
Because you can also use them as desktop app icons, you need at least a few different sizes that can be included in a favicon ICO file type. In most cases, you can also set a PNG file as a favicon icon.
Favicons are essential because users are constantly hunting for information across multiple websites at a time in tabs. Favicons help users identify content and the brand quicker for a more enticing user experience.
So, here are 15 free favicon generator online tools as well as more details on how to create favicon icons, and install them.
Let’s dig in.
Best Practices for Favicon ICO File
When you want to create favicon icons, the first step is learning more about them, including their requirements and best practices.
The term “favicon” is a portmanteau for “favorite icon.” These were icons that, much like today, were displayed with a website title at the top of a browser.
Except, they were originally displayed when a user added a website to their “favorites” folder. Modern browsers refer to this folder as your bookmarks.
A favicon icon has to be a certain size. Otherwise, browsers and devices won’t use them.
The bare minimum sizes you need are:
- 16×16 pixels for browsers
- 32×32 pixels for desktop taskbars
- 96×96 pixels for desktop app favicon icons
- 180×180 pixels for iOS and Android devices
Keep in mind that you could choose between 16×16 px and 32×32 px. If you’re not too worried about branding, one of those image sizes should suffice.
For details, check out the Favicon Cheat Sheet.
When you make a favicon icon, it’s a good idea to also follow these best practices:
- They should be simple and not overly stylized so they’ll be easy to see in small sizes.
- Pick one or two colors for the color scheme. At the very most, no more than three colors.
- Favicon icons should be in either 8-bit or 24-bit colors.
- The design of the favicon icons shouldn’t include a lot of lines or letters.
- While you can have a transparent background, it’s important to note that Apple devices don’t allow it.
- Favicon icons should correspond to your existing branding and logo design.
15 Best Free Favicon Generators
If you’re keen to create favicon icons of your own that are more simplistic, or you just want to upload an image and have it appropriately sized and converted to an ICO image file, here are several free favicon generators.
They’re in no particular order because they’re all great options where you can create a favicon icon in a few clicks. After you make a favicon with any of these online options, they’re free to download and use.
1) Favicon.io
![]()
With this free favicon generator, you can create favicon icons from a text, an image, or an emoji.
With the text-based option, you can choose the background color and shape, the font family and size as well as the font color. The Favicon generator uses Google Fonts which has 800+ fonts available.
Alternatively, you can choose to upload a file for the favicon generator to transform it into the appropriate sizing. Or, you can download an emoji favicon icon from a gigantic list of options.
The generated favicon will work for all browsers and multiple platforms.
2) Favicon-Generator.org
![]()
This free favicon generator gives you the option to upload an image file and choose between the standard 16×16 px size for web browsers, or a larger size suitable for Android, Microsoft, and iOS.
You do have the option to retain the current image dimensions instead of resizing it to a square. Just keep in mind that keeping this option checked or unchecked may skew the final result of your favicon.
So, it’s best to make sure your image is already pretty close to being square.
3) Real Favicon Generator
![]()
This free favicon generator is rather unique because it’s one of the few on the list that includes a browser simulator preview section so you can see what your favicon icon will look like once it’s been sized and converted.
You’re also able to get sizes for all browsers, platforms, and most technologies.
However, this favicon generator only has the option to select an image for conversion into a favicon icon.
4) Favicon.cc
![]()
With this free favicon generator, you can either upload an image to make a favicon, or you can create a favicon icon of your own by drawing one with a mouse.
You can choose the colors you want to use with a color picker as well as toggle the transparency of the favicon icon.
There’s also an option to create favicon icons with an animation. Also, settings like putting the animation on a loop, editing, and deleting frames are available.
This favicon generator also has a preview mode, so you can see how your favicon looks like, once it’s ready.
5) FaviconGenerator.com
![]()
This is a simple free favicon generator where you can upload an image and then choose the size you want it to be. It’ very basic, but a good option when you want to make a favicon icon quickly without fussing with settings and options.
With this generator, you can also make retina favicons that work with Apple touch devices. It does require a bit extra work, but all the instructions are detailed on their webpage.
6) Favicomatic
![]()
Favic-o-Matic generates favicons, both ICO and PNG (also transparent ones).
You can upload an image with this free favicon generator, and then choose whether to download a 16×16 and 32×32 pixel ICO file or include different sizes that are compatible with all devices.
There are also advanced settings like being able to edit the background color and some advanced compatibility options.
7) Ionos Favicon Generator
![]()
The Ionos Favicon Generator lets you draw a favicon icon, use initials, or upload an image you want to use to make a favicon.
The result is a favicon that works across all browsers and devices. It also has a nice preview area where you can quickly see what your favicon will look like live.
8) Dynamic Drive – Favicon Editor
![]()
Dynamic Drive is another easy-to-use and straightforward tool for generating favicons. You can upload files that are in JPG, GIF, PNG, and BMP format. Also, you can add a transparent background for GIF and PNG files.
Moreover, they have an additional option to generate 32×32 desktop and 48×28 XP icons.
Dynamic Drive works best together with their favicon editor.
9) Logaster

Logaster gives you an option to create a favicon by entering your business name and clicking on the “Create a logo” button. After that, it generates a selection of logo templates that you can choose from and customize according to your needs. To download your logo, you have to sign up with them first
Furthermore, Logaster has many paid packages that give you more possibilities in creating your favicon.
10) Genfavicon
![]()
This free favicon generator is unique because when you upload an image, you have the option to crop to make it a favicon.
There’s also a preview window to see what your new favicon icon will look like live in a user’s browser.
You’re able to select between sizing options: 16×16, 32×32, 48×48, 64×64, and 128×128 pixels.
11) FavIcon.pro
![]()
Here’s another quick option when it comes to a free favicon generator. When you upload an image to make a favicon, you’re able to choose the image size you want to use: 16×16, 32×32, 48×48, 64×64, and 128×128 pixels.
FavIcon lets you convert JPG, GIF, PNG to ICO file type and you can use it to convert app icons, desktop icons, and favicons to your websites.
12) Faviconr
![]()
Faviconr is another simple and quick option for a free favicon generator.
Upload either a JPG, PNG, or GIF file, and choose whether you want a transparent background (you can only create transparent favicons if your source file is also a transparent PNG or GIF file). Click the button, save the file, and you’re done.
13) X-Icon Editor
![]()
X-Icon Editor is perfect if you want to create your favicon from scratch. Its editor resembles the Paint tool as it has type option, brush, eraser, and more.
In case you already have an icon, you can import it to X-Icon and crop it to the sizes available. Before downloading your favicon, you can preview it.
14) Antifavicon
![]()
Antifavicon is an open-source tool and is a bit different from all the other generators mentioned here since it uses text instead of images to generate favicons.
How does it work?
Just type in your text into the “Text to render” tab and modify the colors, background, and text according to your needs. Before you save the favicon you can see the preview under the “Your Generated Favicon” tab.
Even though Antifavicon is pretty limited, it’s still a good choice for people who want to have a simple favicon in a matter of minutes.
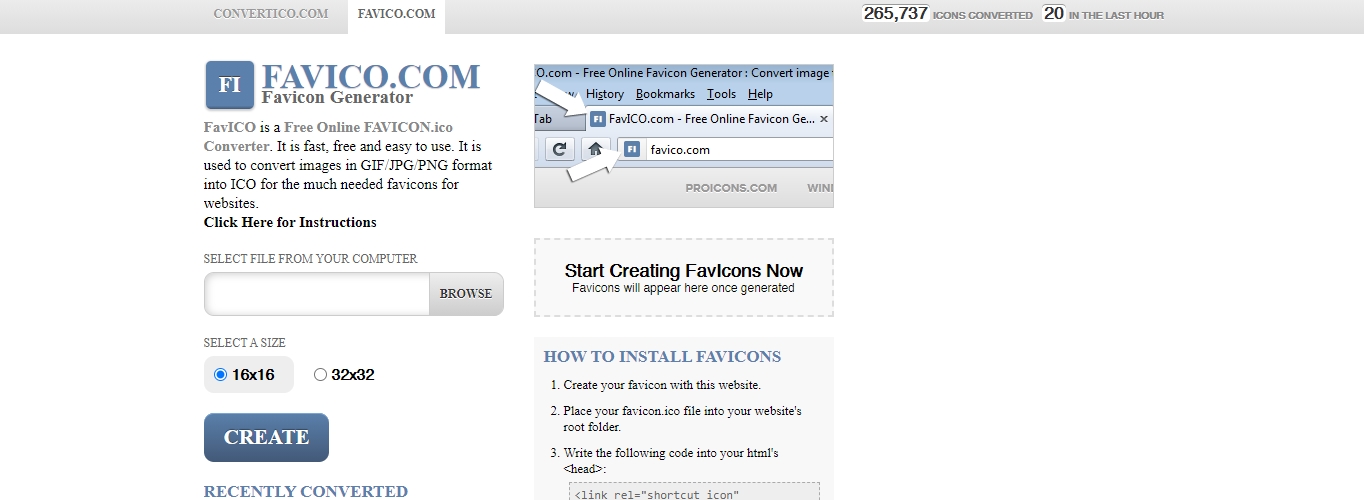
15) FavICO

FavICO is one final basic option for a free favicon generator. Upload an image you want to use to make a favicon. Then, choose between a 16×16, or 32×32 pixel size and press create. And that’s it.
How to Install a Favicon Icon
Once you have used one of the free favicon generators to make a favicon icon, you can install it so it can be displayed on your website.
Installing a Favicon Icon for Regular or Non-WordPress Sites
First, upload the favicon icon to the root of your server.
Then, starting in the <head> tag of the index.html file, use the official code below from the W3C:
...
<head profile="https://www.w3.org/2005/10/profile">
<link rel="icon"
type="image/png"
href="https://example.com/myicon.png">
...
Just be sure to change “https://example.com/myicon.png” with the actual link to your favicon icon.
Also, change “image/png” to reflect the type of image file you’re using for the favicon.
Here are the image types to replace “image/png” that are compatible when it comes to creating a favicon:
- PNG image file – image/png
- GIF image file – image/gif
- ICO image file – image/x-icon
- SVG image file – image/svg+xml
Don’t forget to save the file.
In most cases, the free favicon generators listed above also generate the code you need that’s specific to the settings you chose such as animations or compatibility. So, if this code doesn’t work, you can refer to the favicon generator you used to make a favicon for your website.
Installing a Favicon Icon Automatically in WordPress
For WordPress sites, you can create a favicon icon without having to use one of the free favicon generators listed above.
You can use any image you want as long as it’s at least 512 px wide.
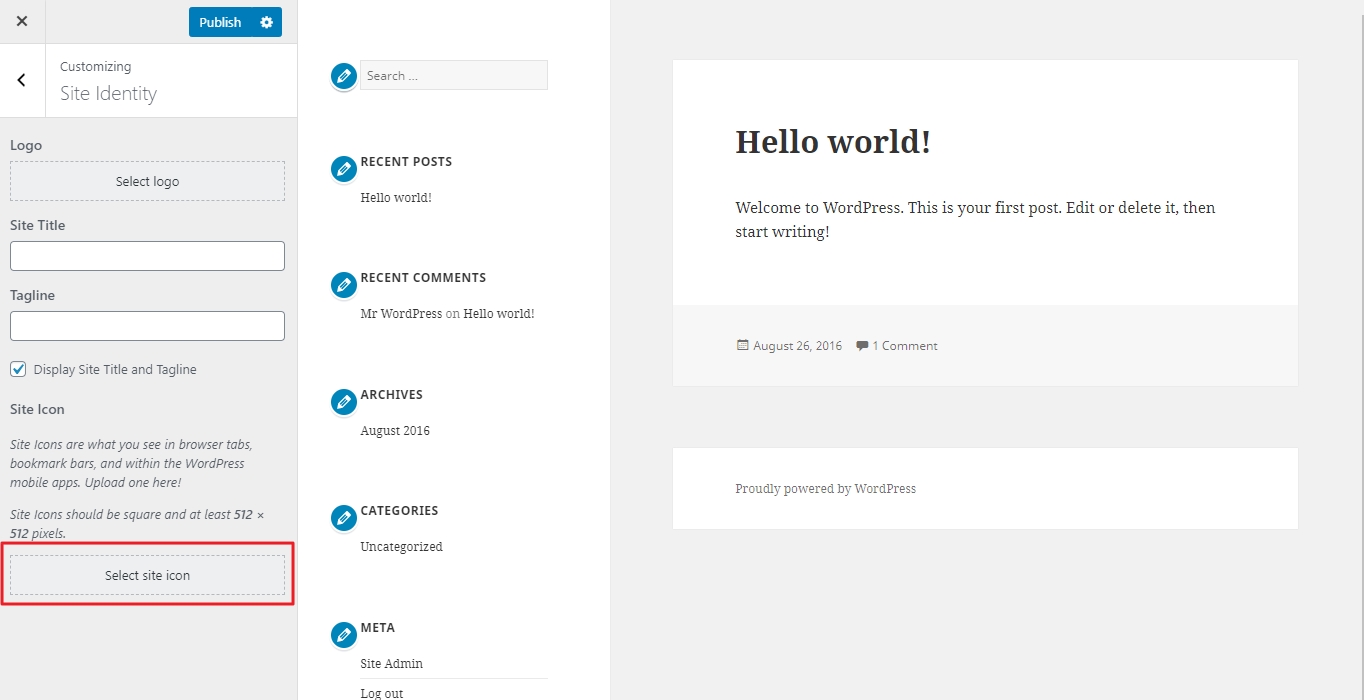
To automatically install it, log into your self-hosted WordPress site, and in the admin dashboard, go to Appearance > Customize.
After the Customizer loads, click on Site Identity in the menu on the left. Then, under Site Icon, click Select Image.
 You can automatically create favicon icons in WordPress.
You can automatically create favicon icons in WordPress.
In the pop-over window, click on the Upload Files tab, then on Select Files. Choose an image you want from your computer.
Click Select, then crop the image, if needed, and click Crop Image. Or, you can leave the image as-is and click Skip Cropping.
Then, save your changes by clicking the Publish button in the Customizer.
Manually Install a Favicon for WordPress Sites
To manually install your favicon which’s an ICO file for WordPress, first upload the favicon to the root of your website as well as the root of your current theme.
Be sure that the file is named “favicon.ico” or else the favicon icon won’t be displayed.
This should do the trick, but some older browsers may not notice your favicon so there’s an additional step you can take to ensure compatibility.
Find your header.php file through SFTP or your hosting provider’s control panel.
Open it and search for the line of code that’s similar to the example below:
... <link rel="shortcut icon" ... /favicon.ico" /> ...
Then, replace it with the code below or add it if it isn’t there:
... <link rel="shortcut icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico" /> ...
Save the file and you’re done.
