Have you ever wished you could experiment with WordPress without the cost or complexity of installing it on a web hosting server?
Staging environments work well when you need to debug issues or test updates before pushing to production. But what about when you want to:
- Try out new plugins and themes?
- Explore WordPress 6.7+ features and the latest block editor capabilities?
- Experiment with trending design techniques or AI-powered tools?
- Build client demos or portfolio pieces?
- Continue working on a website offline or with limited connectivity?
In those cases, it’s best to install WordPress locally on your computer. Today, we’ll show you how to install WordPress on XAMPP heading into 2026.
How to Install WordPress Locally with XAMPP in 2025-2026
Despite making its open-source software readily available for download, WordPress cannot be installed directly on your computer. Not on its own anyway.
If you want to install WordPress on localhost (i.e., your computer), you’ll need a local server environment.
Start here:
Step 1: Choose a Local Server Environment
To get a working installation of WordPress on your computer, you need a local environment with:
- Web server software (typically Apache or Nginx),
- PHP 8.1 or higher (WordPress 6.7+ recommends PHP 8.2+),
- And database management software like MySQL 8.0 or MariaDB 10.6+.
XAMPP is what we’re covering today. That said, there are other excellent options available for 2026:
- WampServer for Windows operating systems
- MAMP for Mac or Windows
- Local for Mac, Windows, or Linux (formerly Local by Flywheel, with excellent one-click setup)
- Laragon for Windows (lightweight and fast)
- DDEV for Docker-based development across all platforms
Setup isn’t complicated with any of these options. However, because XAMPP is a popular, battle-tested dev environment that’s device-agnostic (Mac, Windows, and Linux compatible), we’re focusing on it today.
Step 2: Download XAMPP
Visit the Apache Friends website and download the latest version of XAMPP for your operating system. As of late 2025, XAMPP 8.2.x includes PHP 8.2, which is ideal for WordPress 6.7+.

The file will automatically start to download (typically 150-160 MB).
When it’s done, add XAMPP to your applications and start the installation process.
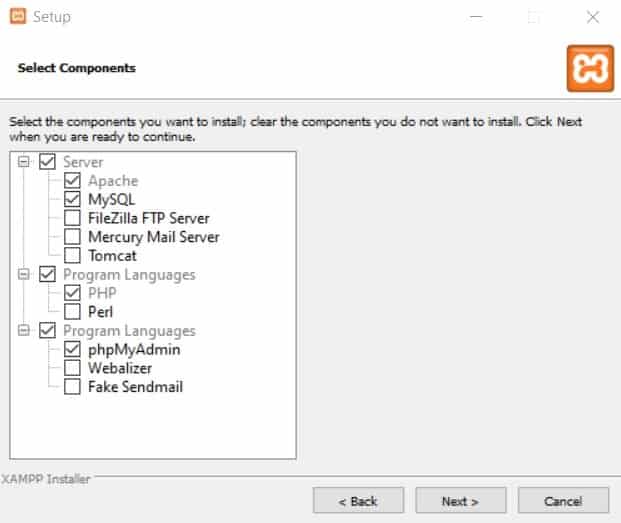
Note: In the “Select Components” tab, you only need to choose the following essentials:

Depending on your operating system, you may need to accept firewall and access permissions before the application fully loads.
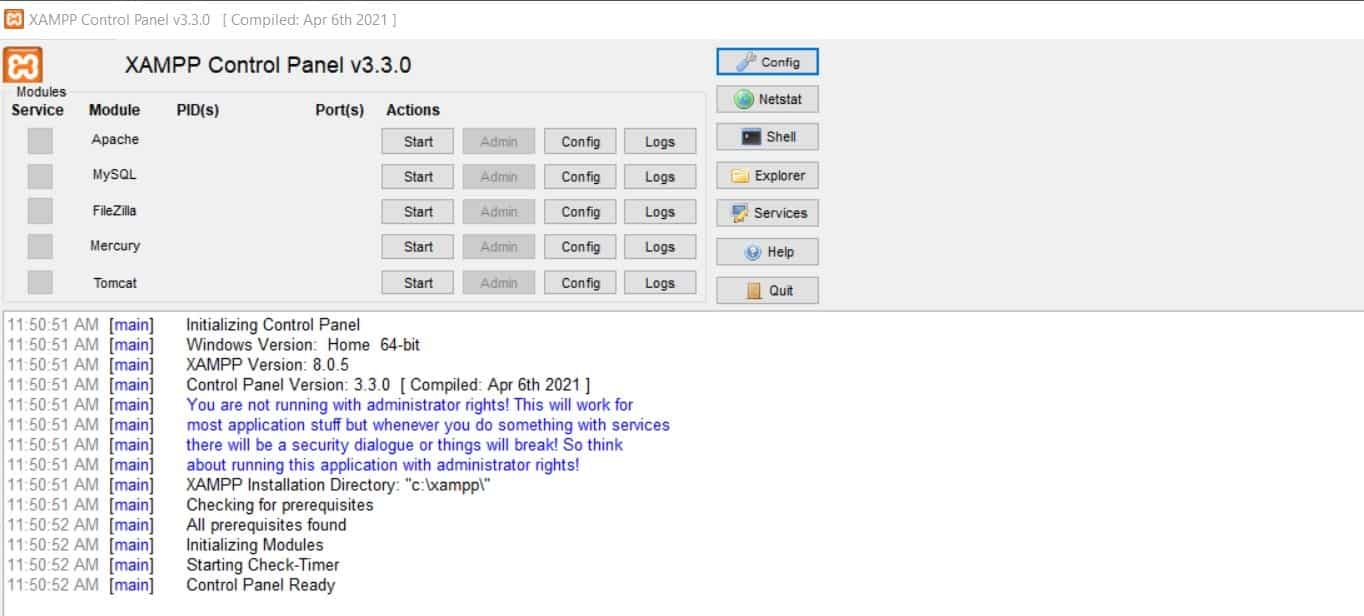
Once everything is installed, you’ll be greeted with the XAMPP Control Panel:

Now you’re ready to start configuring.
Step 3: Configure Your XAMPP Environment
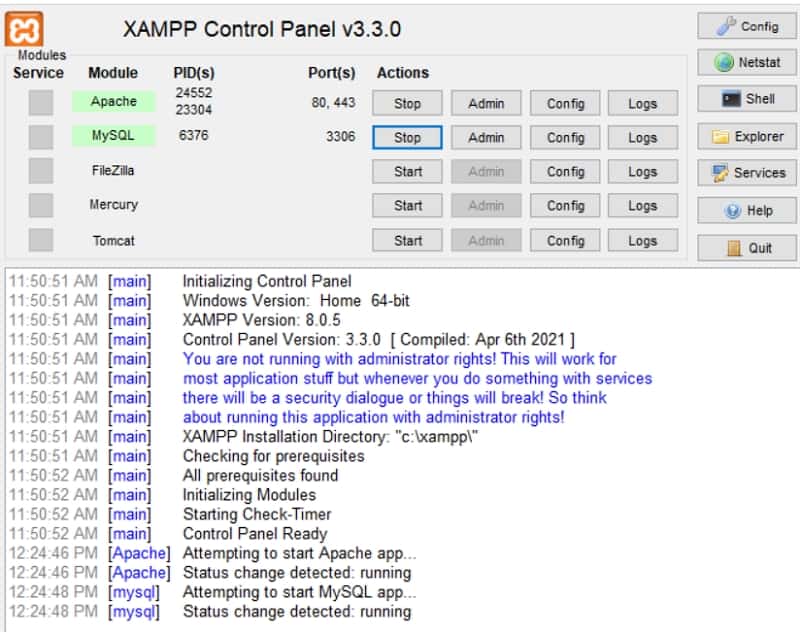
To start XAMPP properly, you’ll need to launch Apache and MySQL. Click “Start” next to each module.

If everything works correctly, both modules will turn green:

Note: If you encounter port conflicts (common with Skype or other applications), you can change Apache to use port 8080 instead. For WordPress Multisite, however, ports 80 or 443 are required.
Step 4: Create a Database
You have just one more setup task.
Open a new browser tab and navigate to your localhost: http://localhost

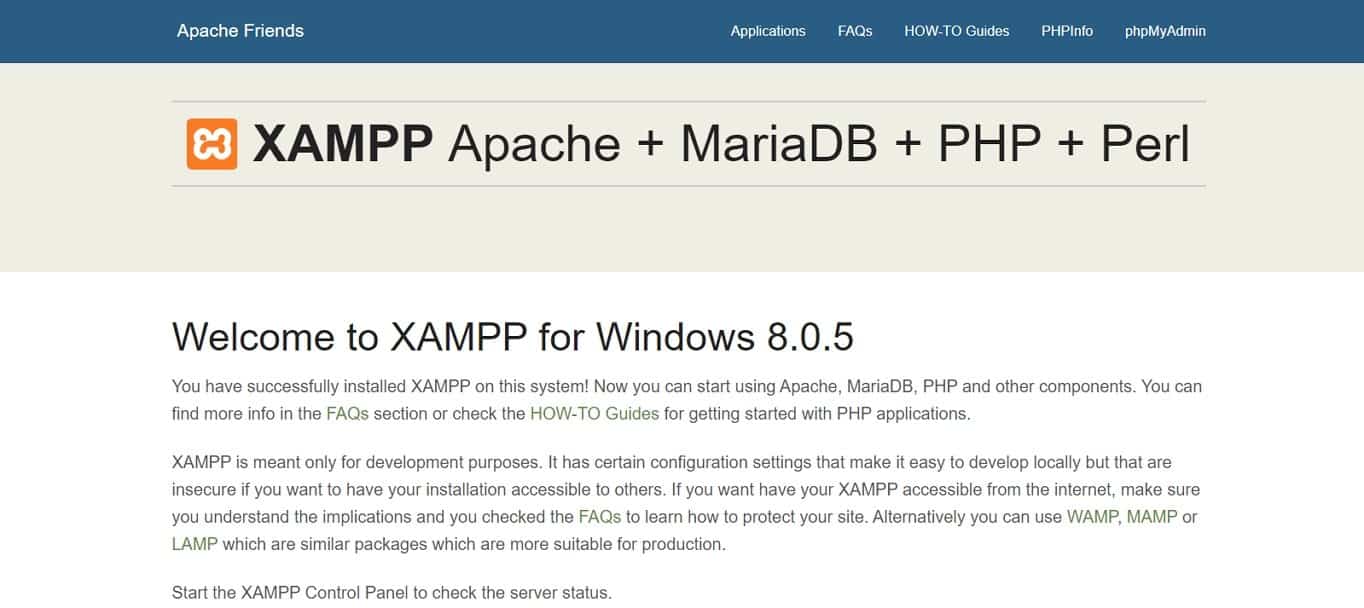
You’ll see the XAMPP welcome page:

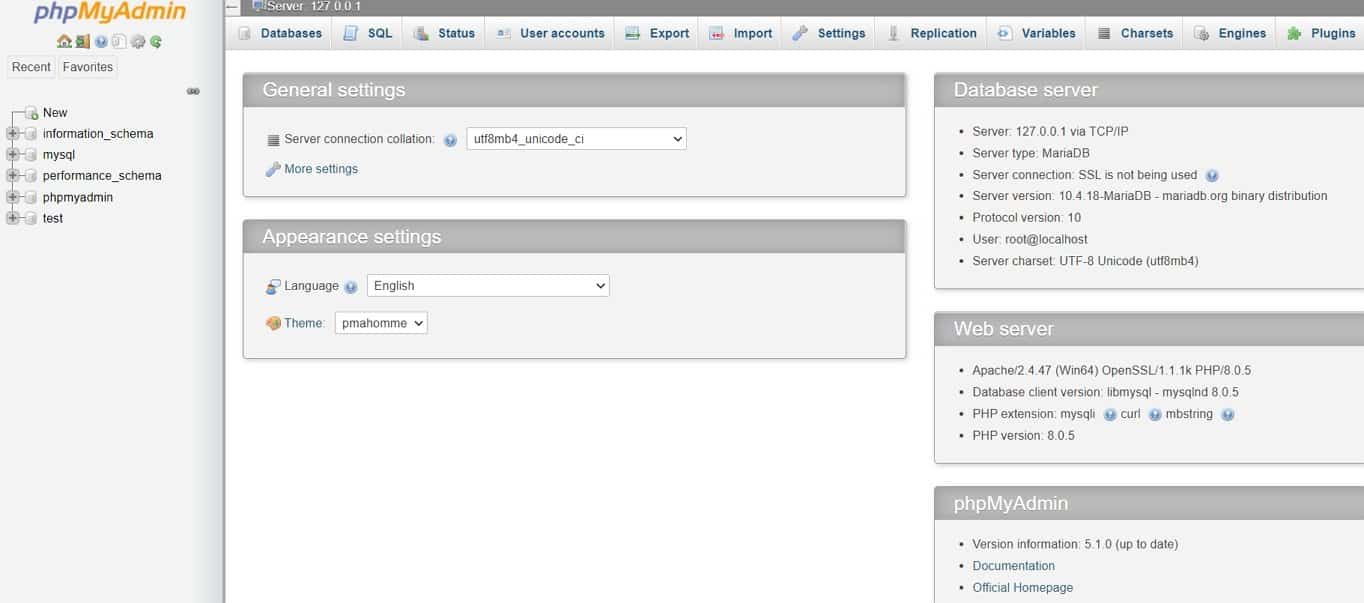
Click the phpMyAdmin button in the top navigation. phpMyAdmin will launch:

Before adding WordPress to the local server, we need a database for it. Go to the Databases tab at the top:

Give your database a name (use lowercase letters and underscores instead of spaces). For the collation, select utf8mb4_unicode_ci (recommended for WordPress in 2025-2026). Click “Create” when done.
Step 5: Download WordPress
To get the latest version of WordPress (6.7 or newer as of late 2025), visit WordPress.org. Click “Get WordPress”:

Download the .zip file:

Step 6: Extract WordPress Files
To install WordPress locally, move your downloaded files (unzipped) to XAMPP’s htdocs folder.
The typical location is:
- Windows: C:\xampp\htdocs\
- Mac: /Applications/XAMPP/htdocs/
- Linux: /opt/lampp/htdocs/
In htdocs, create a new folder for your site. For example, “testsite2026”:

Extract the WordPress .zip file into this folder:

You’re now ready to install WordPress locally.
Step 7: Install WordPress on the Localhost
To access your new WordPress installation, navigate to your localhost address followed by your folder name.
For example: http://localhost/testsite2026
You’ll see the WordPress setup page:

Select your language and proceed to the database configuration step.
Enter your database details:
- Database name: The name you created in phpMyAdmin (see step 4)
- Username: root
- Password: Leave blank (default XAMPP setting)
- Database Host: localhost
- Table Prefix: wp_ (or customize for security)

Click “Submit” and you’ll reach the WordPress installation page.
Fill in your site details:
- Site Title: Your test site name
- Username: Choose a secure admin username (avoid “admin”)
- Password: Use a strong password
- Email: Your email address
- Search Engine Visibility: Check this box (you’re working locally anyway)

Complete the installation and log in to your WordPress dashboard:

Congratulations! You’ve successfully installed WordPress locally with XAMPP.
To access your local site in the future, launch XAMPP, click “Start” for Apache and MySQL, then navigate to your localhost URL. (Bookmark it for quick access.)
How to Install WordPress Multisite on Localhost
If you want to test a WordPress Multisite network locally, XAMPP supports it with a few extra steps.
Steps 1-7: Install WordPress Locally
Complete Steps 1 through 7 above to set up a standard WordPress installation first.
Step 8: Activate WordPress Multisite
Open the wp-config.php file from your WordPress folder in htdocs.
Find this line:
/* That's all, stop editing! Happy publishing. */
Just above it, add the Multisite activation code:
define('WP_ALLOW_MULTISITE', true);
Save the file.
Log out of your WordPress dashboard and log back in. Navigate to Tools > Network Setup.
Important for 2025-2026: WordPress Multisite requires ports 80 or 443. If XAMPP is running on a different port (like 8080), you’ll need to reconfigure Apache to use port 80, or use the subdirectory installation method instead of subdomains.
Give your network a name and designate the admin email:
