So you’re wondering how to make an online portfolio.
First off – that’s a valid question to ask! It’s certainly something you should be thinking of, no matter if you’re a business wanting to reach more clients, or an individual looking for new employment opportunities.
You’re probably (at least) a little worried that the task might turn out rather hard, especially if you don’t have any experience building a new website. Don’t worry, though. Today, we’re tackling this topic from top to bottom.
When you’re done reading, you’ll know exactly:
Why Is Having an Online Portfolio Important?
The main benefit of having a portfolio page is that it establishes your brand on the web. The sole fact of having a mention of your business/services online gives you access to millions of people who do their research via Google and other search engines before even deciding to work with a company or hire a new person.
An online portfolio is, therefore, great customer acquisition or job finding tool. Since websites are available round the clock, people can navigate to yours whenever it best suits them.
It’s not only about customers – but a portfolio can also help you reach other like-minded people – your peers in the same niche – with who you might enter a partnership, thus help each other grow by referring work. Ultimately, having a portfolio online lets you make new contacts and grow your network in ways it would not have been possible otherwise.
Lastly, thanks to modern website technology, you have complete control of your portfolio, meaning that it’s entirely up to you how you choose to showcase your skills, experience, or whatever else you want to feature in the portfolio (more on that later).
Where Can You Build a Portfolio Yourself?
 This is the main question that needs answering before we can get to the how-to.
This is the main question that needs answering before we can get to the how-to.
First off, let’s emphasize once again that the main requirement here is to be able to do everything yourself, even if you don’t have any prior portfolio-building (or website building) experience.
This fact somewhat narrows down the possibilities, but it doesn’t necessarily mean that the quality of the final product will suffer. In fact, it just so happens that the best website building tools out there – ones you can use to make a portfolio with – are really easy to grasp, modular, and powerful without requiring any programming knowledge on the user’s end.
In particular, there are two tools that are perfect for online portfolios of all types, WordPress, and Wix:
- WordPress is actually the platform that runs this website. Its main strength is that it’s free and open-source, while at the same time being extremely versatile, flexible, and easy to use once you get through the initial installation. In fact, current data indicates that WordPress is used for more than 30% of all websites on the web. That’s all the websites out there!
- Wix is a subscription-based online website builders . In other words – it’s even easier to get started with than WordPress – you only need to visit Wix.com, fill out the signup form, and you’ll be able to start working on your portfolio almost immediately.
If this doesn’t tell you much in terms of which could be the better choice for you, consider this comparison table:
| WordPress | Wix |
|---|---|
| Website software. It’s the engine that runs your online portfolio under the hood. Although WordPress itself is free, you need to install it on a web server, which usually comes with a price tag (good options start at $5 a month). | Subscription-based tool. After you subscribe to an account (both free and premium memberships available), you can start working on your portfolio right away. |
| Needs a server to work. | No need to deal with any servers or technical setups. It’s all being taken care of for you in the background. |
| Extensible via themes and plugins. With the help of themes and plugins, you can adjust the way your online portfolio looks and works. Themes and plugins are easy to install and configure – no programming required. There are both paid and free theme/plugin options available. | You get more than 500 website designs to choose from, plus there’s the Wix App Market offering you access to add-ons. The add-ons somewhat mimic the way that WordPress plugins work – they allow you to extend the default functionality of your online portfolio. |
| No programming skills are needed. | No programming skills are needed. |
| Some level of comfort around computer stuff and websites is needed (probably not a tool for a complete newbie). Gets 9/10 in the ease-of-use department. | Suitable for a complete newbie to website building. Gets 10/10 in the ease-of-use department. |
| There isn’t official customer support for WordPress. You only get your web host’s support (a company selling you space on a server). | There’s quality customer support available 24/7. |
How to Build Your Own Online Portfolio
Your choice of platform, be it WordPress or Wix will impact the actual process of building your online portfolio step-by-step.
Now, let’s get to work:
A good online portfolio needs a handful of crucial elements. We’re going to go through them one by one and explain how to get the most out of them.
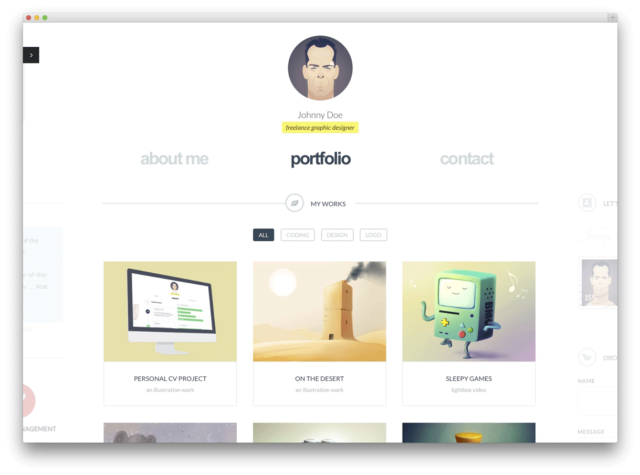
Step 1: Get the Structure Right
Every good portfolio has a surprisingly simple structure. There are basically four main elements to it:
- Introduction (who you are)
- Projects – a showcase of your work
- Your services/employment status
- Ways to contact you
The important thing is that we’re getting into showcasing your work basically immediately (block no.2), right after getting the introduction part out of the way. This is important since it doesn’t force the visitor to read through walls of boring text before they can finally get to what really interests them.
This brings us to the next point:
Step 2: Make the Introduction Brief
As tough as this might sound, people really don’t care much about who you are until they see what you’re capable of (ie. until they see your work). For that reason, we want to keep the introduction brief.
Here’s a combination that never fails:
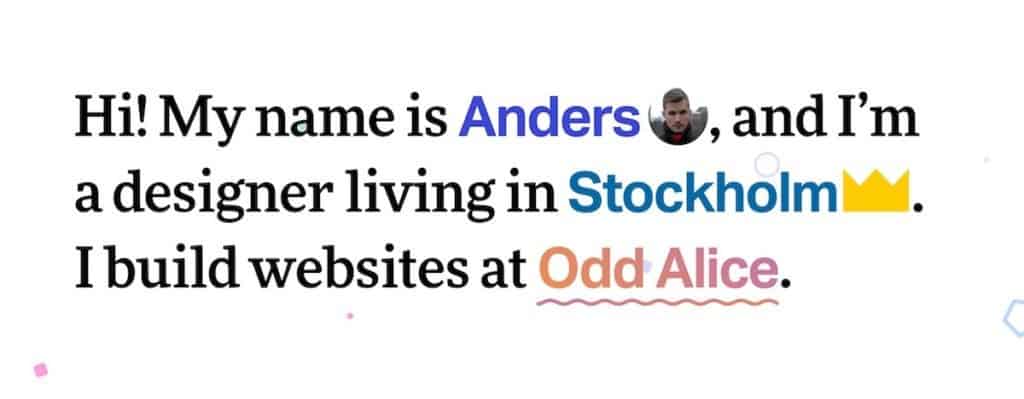
A good photo of yourself (can be in the background of the page) + your name + a one-liner of what you do
Here’s a good example by Anders Norén:

This really is everything that people need to know about you at this point.
Oh, and one more thing – don’t get tricked into using loading screens. This only makes the experience worse for the person reading. You need to provide real information as quickly as possible.
Step 3: Showcase Your Projects (This Is Where the Battle Is Won or Lost)
With the intro out of the way, this is the most important section of your online portfolio. Quite simply – if the work you’re showcasing fails to grab the visitor – your potential customer or employer – then no other piece of text will convince them to work with you.
Here’s how to get things right:
a) Showcase Just Your Best Work, Not All of Your Work
Including every little project is one of the most common mistakes that people make when building a portfolio.
A portfolio really isn’t about quantity but quality. Even if you were to include just one, massive, awesome example of your work, you would still be better off than when including 20 small, sub-par little projects.
Start by picking the best examples of your work and feature those only.
b) Provide Context For Each Project
Another common mistake with online portfolios is focusing only on the headlines or the visual aspects of your work.
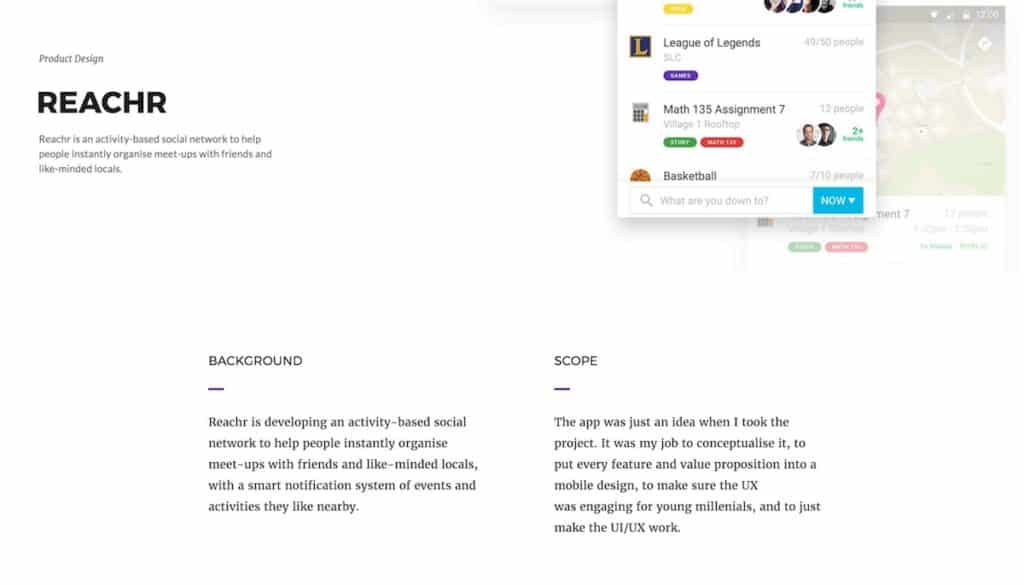
In other words, don’t just showcase the images, or the names of what you did, or the companies you worked for. Instead, focus on how you can deliver value.
Talk about the goals that have been reached and how your involvement made that possible. This provides a lot of contexts and tells the person reading why the project was a success.
Here’s a great example of how this can be executed, by Sadok:

c) Make Sure It’s Up-to-Date
This is simple. You don’t want the most recent entry in the portfolio to be two years old already.
Always aim to have at least one current project displayed in the portfolio. Preferably, on the number one spot.
Step 4: Make It Clear What the Deal Is
The next section in the portfolio is about your services (in case you’re a freelancer) or about providing a clear message that you’re available for work (in case you’re searching for employment).
Keep in mind – this is not only about a simple, “hire me” headline. We need something more to seal the deal.
At this point, your prospective client – who’s reading the portfolio – is already interested in what you do (they’ve just gotten through your list of projects) so now is the time to give them that final nudge to reach out to you.
a) List Your Key Achievements and Skills
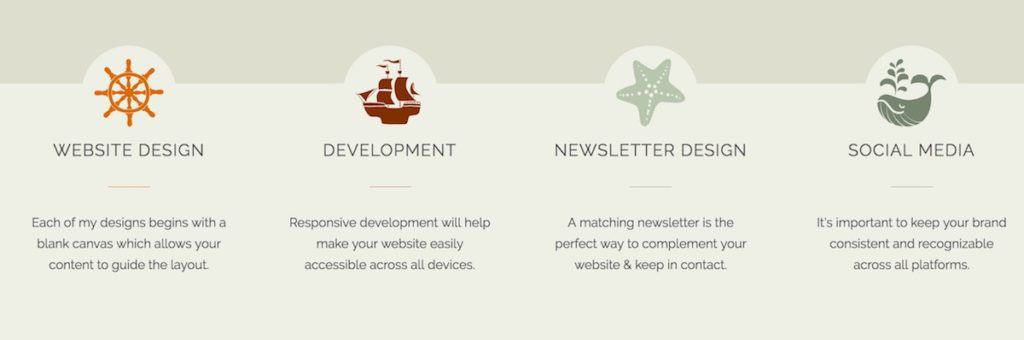
There are various ways in which you can present your skills. To start with, you can do it in a simple list form. However, a more modern method is to use individual blocks that put a bit more focus on each skill that you bring to the table.
Here’s an example by Denise Chandler:

As you can see – it looks quite simple and easy to grasp. The main advantage of this form of presentation is that it allows the reader to have a quick glance at your skills without having to fish things out of a lengthy text description.
As for your key achievements, this is where the next point comes into play:
b) Include Testimonials
If you have them, testimonials can be an incredibly powerful element when you’re learning how to make a portfolio of your work, and probably the best way to prove that your achievements and the value you can bring are indeed real.
Here’s a great example by Matt Farley:

Testimonials are quite simple in structure. The minimum of what you need is client/employer names and a quick block of text on why they enjoyed working with you. If you can also get some pictures of your clients, that gives you bonus points.
Don’t have testimonials? No sweat – you can always reach out to former clients or employers by email and simply ask them for testimonials directly. We guarantee they won’t mind and will gladly help you out.
c) Mention Your Education (Optional)
Your formal education isn’t always something that matters in certain fields or industries. If it makes a difference in yours, don’t forget to mention it in your portfolio, also make it a visible element so no one misses it.
Though, you can skip everything from high school and earlier. Universities, professional courses, the industry training you’ve had – those are the things that matter!
d) List Your Services/Employment Status
A general rule of thumb with these things is that you shouldn’t depend on people being able to read between the lines. If you want them to do something, you need to say it openly:
- If you’re currently searching for your next employment, make sure it’s clear in this section of the portfolio. At this point, you can also link to your CV if those matter in your industry.
- If you’re a freelancer ready to take on new clients, list the specific services that you offer plus everything that a client should know – prices, scope, etc.
Step 5: Make it Easy to Reach You
Now comes the last part – giving people the ability to contact you.
Luckily, with modern tools such as WordPress or Wix, this is remarkably easy.
- With WordPress, all you need is a plugin called Contact Form 7.
- With Wix, you can add a contact form to your portfolio right from the main Wix builder tool.
The important detail with contact forms is that you should only include them at the very bottom of your portfolio.
a) Make Sure It’s Available On All Devices
These days, adults in the US spend more time-consuming content on mobile than on the desktop. For that reason, you absolutely have to make sure that your portfolio looks just as good on iPhones, Android devices, tablets, as it does on a standard desktop computer.
b) Don’t Risk Going for a Weird Design Trend When Building Your Portfolio
Tools like WordPress and Wix offer you a lot of designs to choose from, which makes it kind of easy to lose yourself in all that and ultimately end up with something that albeit looks good, might not be the most optimized.
To save yourself from trouble like that, always aim for minimal designs. They never go out of fashion.
For example, if you’ve selected WordPress as your platform of choice, you can use many conversion-optimized websites themes made with Astra.
Conclusion: Do You Have Your Online Portfolio Ready?
That sums up our guide on how to make an online portfolio. Going through all the steps here will take you a while, but that’s a good thing, for a couple of reasons:
- You absolutely should spend a significant amount of time building your portfolio, just to make sure that everything is in order. After all – you depend on this portfolio to bring in new clients or employment options. Because of that, it deserves your utmost attention.
- Even though you’re spending some time in front of the computer building a portfolio, you’re still avoiding things like learning to code. Instead, you’re investing time where it matters – in the meat of your portfolio!
At the end of the day, the great thing about making your portfolio online is that you can come back to it at any time and update things regularly. These are the kind of perks that tools like WordPress and Wix give you.
