Would you stay on a website that takes more than five seconds to load? Most people answer no to this question. The speed of your site can affect not only your user experience, but your bounce rate, your rankings, and more.
If you run an eCommerce website, page speed is crucial for attracting and retaining customers. Faster web performance isn’t a suggestion anymore, it’s a necessity if you want to remain competitive in 2021.
Every second matters, so we put together this guide to help you understand why. We cover everything from the average page load time, website load time statistics to keep top of mind, and tips for speeding up your website.
Before we get started, let’s cover a few basic definitions.
Now that you know the basics, let’s dive into exactly how fast your website should load and why it is so important.
How Fast Should a Website Load in 2021?
Best practice is to get your website to load in less than two to three seconds, according to John Mueller, the Senior Webmaster Trends Analyst at Google. However, ideally, your website should load as fast as possible. If you’re an eCommerce website, you should shoot for less than two seconds or you risk losing potential customers.
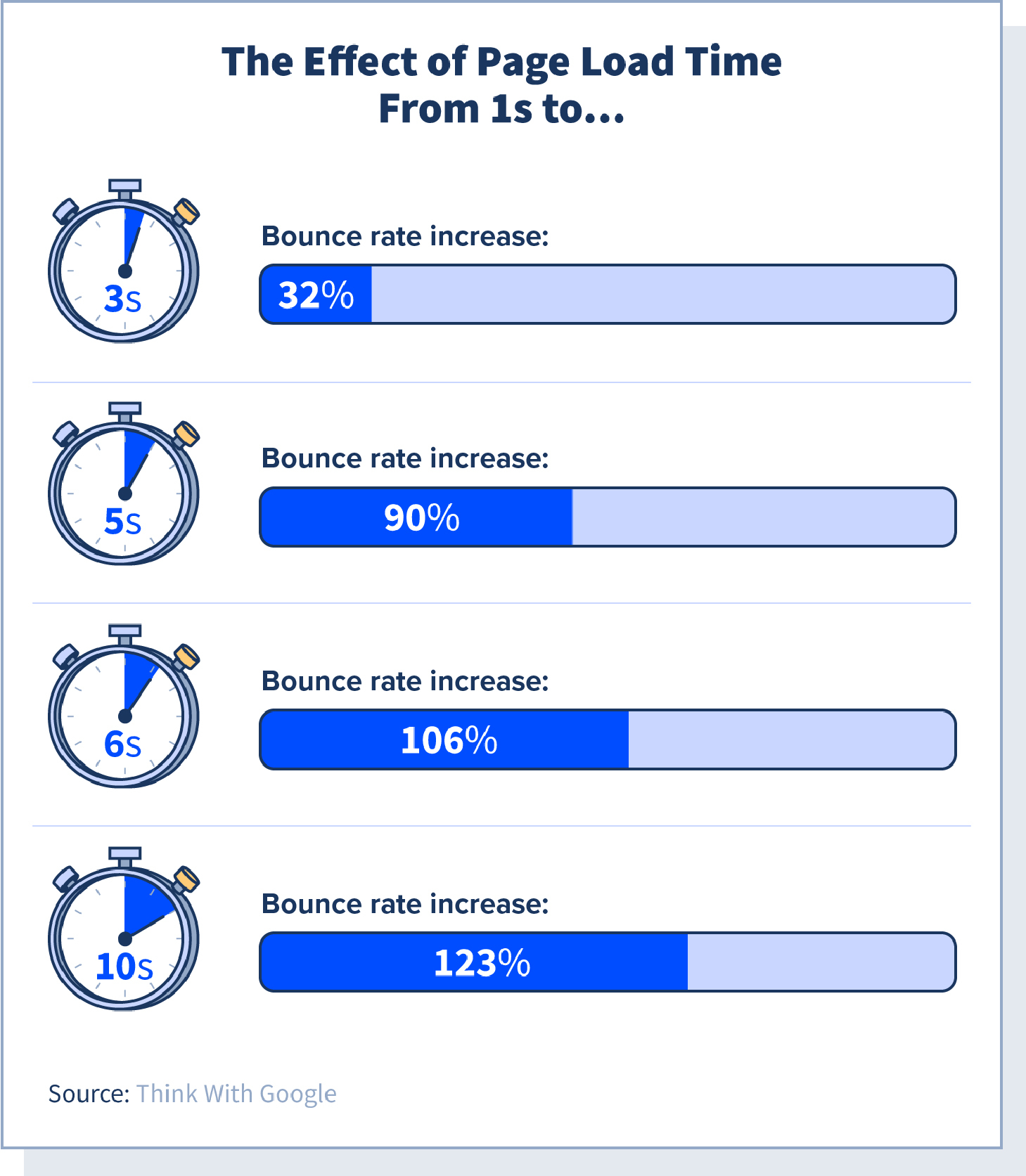
According to a study conducted by Google in 2017, as page load time goes from one second to three seconds, the probability of a bounce increases by 32%.

It’s safe to say that these numbers may have increased in 2021. The longer your page takes to load, the more likely users will lose focus and interaction.
Mobile vs. Desktop: Average Page Load Time Statistics
As we navigate into a mobile-first world, a fast user experience is imperative. The amount of time people spend on their mobile devices increases year over year. With mobile becoming the more popular way to browse online, it’s critical for businesses to keep their mobile page speed top of mind.
In 2017, Google did an analysis of 900,000 landing pages across several countries and industry sectors to understand the state of mobile speed. Their consensus: the majority of mobile sites are too slow. They found that the average time it took for a mobile landing page to load is 22 seconds, despite over 50% of visitors leaving a page that takes longer than three seconds to load.
In 2019, Backlinko conducted a study analyzing five million desktop and mobile pages. They found that the average time it takes to fully load a webpage was 10.3 seconds on desktop and 27.3 seconds on mobile.
It’s safe to say that most mobile and desktop landing pages have work to do in the department of page speed. To fully understand the state of mobile vs. desktop page load time, we cover additional statistics below.
Mobile devices accounted for 91% of digital minutes in Indonesia.
(Statista)Mobile minutes account for 79% of online time in the United States.
(Statista)More than half of overall web traffic comes from mobile, however, desktop conversion rates are higher.
(Think With Google)
The average time it takes a mobile landing page to load is 22 seconds.
(Think With Google)53% of mobile site visitors will leave a page if it takes longer than three seconds to load.
(Akamai)Bounce rates are highest for mobile shoppers, compared to tablet and desktop users.
(Akamai)Average Page Load Time by Industry
Regardless of the industry that you’re in, it’s critical that all businesses develop fast web experiences. If your main competitor has a better site and page speed than you, that competitive gap will grow wider. Consumers want to quickly view options when shopping, receive a rapid response when buying something online, and expect an article to immediately load once it has been clicked on.
Google’s same 2017 study took a look at a range of popular sectors from retail to finance to get a better sense of how mobile sites were loading in different industries. Let’s take a look at the different average speed indexes for several verticals in the U.S.
| Technology | 11.3s |
| Travel | 10.1s |
| Retail | 9.8s |
| Automotive | 9.5s |
| Media & Entertainment | 9.0s |
| Business & Industrial Markets | 8.7s |
| Finance | 8.3s |
| Classifieds & Local | 7.9s |
| Source: Think With Google | |
Best practice is to have your average speed index under three seconds. None of the industries listed are even close to hitting that number. Pages from the technology, travel, and retail sectors took the longest to load on average. While this data was taken in 2017, we hope it clarifies that regardless of the industry you’re in, your mobile site speed likely needs to be improved.
To show you just how important speed is, Google, Fifty-Five, and Deloitte conducted a new study where they analyzed 37 leading brands across the luxury, travel, retail, and lead generation verticals throughout Europe and the U.S. We’ve outlined some of the most important results below.
When load time was decreased by 0.1s, bounce rates on product listing pages in retail and travel improved by 5.7% and 5.4% respectively.
When load time was decreased by 0.1s, retail customer engagement increased by 5.2%.

Decreasing load time by 0.1s led to the bounce rate of lead generation pages improving by 8.3%.
Decreasing mobile site load time by one-tenth of a second resulted in an 8.4% increase in conversion rates for retail sites and a 10.1% increase in conversions for travel sites.
Luxury sites saw an 8% increase in page view per session when load time was decreased by one-tenth of a second.

How Load Time Affects Customer Behavior: Statistics + Trends
Most people know that page speed affects user experience, but many don’t know how detrimental that can be. The load time of your website has a direct impact on consumer behavior. The longer it takes for your page to load, the higher your bounce rate will be. If you run an online business, a slow load time can result in a higher bounce rate, a general loss of traffic, and a significant loss in conversions.
Consumers today want information fast and they don’t have the patience to wait. The average GenZ attention span is eight seconds, while the average Millennial attention span is only a few seconds higher. To catch your consumer’s attention and keep it is a feat all on its own, especially with the reduction in attention span. Rather than wait for a page to load, today’s consumers would prefer to search for a new page.
Here’s exactly what can happen when your load time is too slow:
Around 70% of people say that the speed of a page affects their willingness to buy from an online retailer.
(Unbounce)Just a 0.1s change in page load time can impact every step of the user journey.
(Deloitte)Latency is the number one reason in the U.S. why consumers decide to bounce from mobile pages.
(Deloitte)
If an eCommerce site loads slower than expected, over 45% of people admit they are less likely to make a purchase.
(Unbounce)A two-second delay in page speed can increase bounce rates by 103%.
(Akamai)82% of New York consumers say that speed influences their decision to make a purchase, compared to only 60% of Californians.
(Unbounce)
The Effect of Load Time on Revenue: Statistics + Trends
A webpage’s conversion rate is the measurement of users who take the desired action the webpage was designed to do. For example, if you own an eCommerce website that sells women’s clothing and you have a web page designed for women’s dresses, a user converts when they decide to buy a dress from your site.
However, purchases aren’t the only online form of conversions. Conversions can also happen in the form of email sign-ups, submitting a contact form, or answering a survey question. No matter what conversions look like to your business, your website load time has a huge effect on conversion rates and your total revenue.
Why? A great website experience is what converts your customers — it pushes them down the buyer’s funnel, one page at a time. If your page load time is slow, they’ll bounce — affecting your bottom line. In short, speed equals money.
Let us repeat that: speed equals money.
If you still can’t see the connection between page speed and revenue, we’re rounded up some of the best statistics below.
77% of mobile consumers say they are more likely to purchase from mobile sites that offer them the ability to make purchases quickly.
(Think with Google)Retail sites saw a 9.2% increase in average order value when load time was decreased by one-tenth of a second.
(Deloitte)The ALDO group found that users who experienced fast rendering times on desktop brought in 212% more revenue than average and 527% more revenue than slow.
(WPO stats)
Walmart saw a 1% increase in revenue for every 100ms improvement in load time.
(Walmart pagespeed-slide)A 100ms delay in website load time can decrease conversion rates by 7%.
(Akamai)Snipes, an eCommerce footwear retailer, decreased page load speed by 30% and saw its average conversion rate double.
(Digital Commerce 360)
How Load Time Affects SEO
In 2010, Google included page speed as a ranking factor for desktop. In 2018 Google rolled out mobile-first indexing and made it a ranking factor for mobile as well. That means your website will be ranked based on your mobile presence, not desktop.
As a result, if your site is slow on mobile, your search rank may be knocked down a few spots. However, many people are still not making it a priority. There is a lot of debate in the SEO world discussing just how important load time is to rankings and traffic.
While Google deemed website load time a ranking signal, marketers are still wary. One study conducted by Backlinko looked at 11.8 million Google search results to understand if there was a correlation between page speed and rankings. They found that there was no correlation between speed and first page Google rankings.
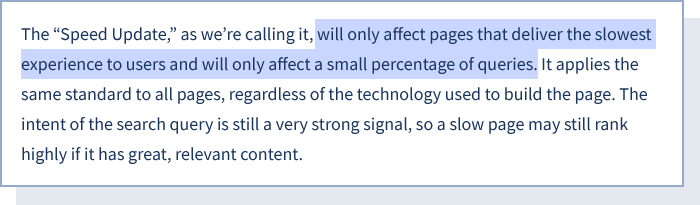
However, when looking more closely at Google’s “Speed Update,” you’ll notice that Google states the update “will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries.”

While Google says this really only affects the slowest websites, site speed also has an affect on other ranking factors such as bounce rates and time on site. It’s estimated that the average page loading speed for the first page result on Google is 1.65 seconds. It’s likely that if you have an extremely slow webpage, you won’t make it to the first page of Google.
Despite this, page speed is often overlooked when it comes to setting an SEO strategy, even though it has greatly impacted some brand’s organic traffic. Just take a look at the case study below:

Users spend more time on websites that load faster and the number of pages those users view decreases as page speed slows down. In fact, those with an average page load time of two seconds had customers view on average 8.9 pages, compared to those with a load time of seven seconds where users only viewed 3.7 pages. Whether page speed directly affects your rankings or not, it’s clear that it has a great impact on user behavior.
7 Factors that Influence Website Load Time
There are many elements that affect page load time. The time it will take for your page to load depends on not only your internet connection and browser, but also your web hosting service, file types, and more.
- Internet connection: The type of internet you have and the speed of that connection can directly affect the time it takes for a page to load —even if that page is well-optimized.
- Web hosting service and uptime: The web hosting company you choose can have a huge impact on your website’s load time. If your host server is slow, your whole website will be slow. When looking for a web hosting service, look for one with an uptime of 99.5% and up.
- Browser: The browser your customers use to search for products can also affect page speed. Older versions of browsers may have difficulty loading larger image files and code. Make sure you are always on the latest version of your favorite browser.
- Large file types like images and video: Generally, the larger the file size the more difficult it will be to load. This is typically seen with images, video, and animation. It’s essential to take the time to properly optimize and compress these larger files as much as possible.
- Plugins: While plugins (like WordPress plugins) are a great way to add functionality to a website, having too many can hurt your page load time. If you do choose to use a plugin, make sure it’s optimized or built to improve page load time. If not, you risk slowing your site down.
- Heavy CSS and JavaScript: Your website is composed of JavaScript and CSS files. If these files are not optimized properly, they can slow down your website.
- Cache clearance: The computer you or your customers use can also have an impact on page speed. The cache on your computer stores information from the various websites you visit, making it easier for those websites to load once you visit them again. However, if you clear your cache often, you’ll notice these websites load slower.
The good news: you can fix some of these elements on your own! We dive into how in the sections below.
How Fast is your Web Hosting Service?
As we mentioned above, choosing the right web hosting service for your website is extremely important. A web hosting service gives you the ability to publish your website on the World Wide Web, so it’s critical to choose a service that is fast and reliable.
Below are two of the most important factors to keep in mind when choosing a web host:
- Load time: also referred to as “speed”
- Uptime: a measure of the system’s reliability
We recommend choosing a web hosting provider with a load time less than 700ms and an uptime of 99.94% and up.
To help, we took a look at 59 of the best website hosting services and compared the load time and uptime of each provider over the past week. Below are our findings.
- The average page load time of all 60 providers was 885ms.
- The average uptime of all 60 providers was 99%.
- The web hosting service with the fastest load time was HostGator Cloud, with a load time of 232ms.
- The web hosting service with the second-fastest load time was DigitalOcean, with a load time of 234ms.
- The web hosting service with the third-fastest load time was A2 Hosting, with a load time of 256ms.
Below is a detailed breakdown of the top eight web hosting providers with the best speed and uptime.
| 1. HostGator Cloud | 232ms | 100% |
| 2. DigitalOcean | 234ms | 100% |
| 3. A2 Hosting | 256ms | 100% |
| 4. Hostinger VPS | 287ms | 99.99% |
| 5. InMotion | 326ms | 99.98% |
Full disclosure: These numbers may vary depending on the hosting plan you choose, the size of your website, and the number of visitors your website gets.
If you’re on WordPress, A2 Hosting has the fastest load time of any other web host in our database. However, there are other features to keep in mind such as added features, cost, and support. Take a look at our list of the top 10 best WordPress hosting services to find the perfect hosting service for you.
How to Test Your Website Speed
The first step in improving your page load time and website performance overall is to test your page speed. Lucky for you, there are a lot of tools available online that can help you test this easily.
Below are a few tools that we recommend:
- PageSpeed Insights: This is a tool created by Google. It shows you the speed field data of your site and includes suggestions on how to improve it.
- Test My Site: Another tool by Google, this tool allows you to test your mobile site speed.
- GTMetrix: This is another site speed tool that allows you to test how fast your website will load. It will also provide you with optimization opportunities.
- Pingdom: Pingdom is a popular website monitoring service that has a free website testing tool. The tool allows you to view load time, page size, and more.
- WebPageTest: Created by a Chrome engineer at Google, this tool allows you to run a free speed test from several locations around the world.
How to Use PageSpeed Insights
For this demonstration, we will show you how to test your website speed using Google’s PageSpeed Insights tool.
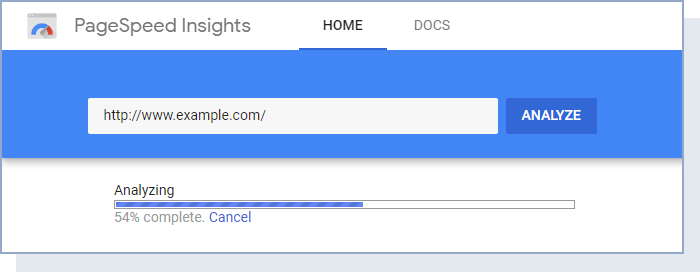
1. First, plug in your website URL and hit “analyze.” The tool will analyze the performance of the page on both desktop and mobile. It will look at two parameters:
-
The amount of time it takes to display content above the fold when requested by users, and
-
The time it takes a browser to fully render (load) the page when requested by users.

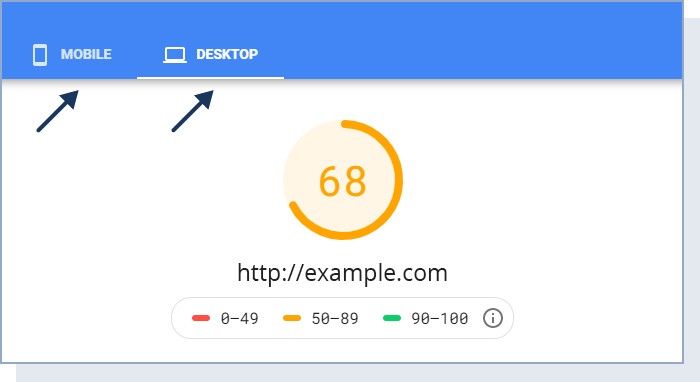
2. Once your site has been analyzed, you will receive a color-coded score. The PageSpeed Insights score ranges from 0–100. Ideally, you’ll want your website to score around 90–100. You can look at your score for both mobile and desktop by selecting which you’d like to see at the top left.

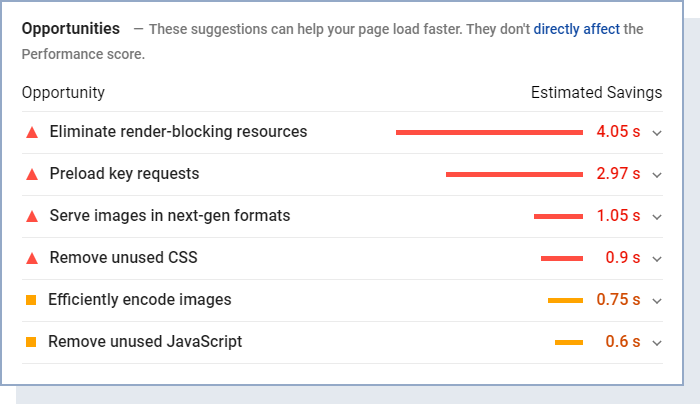
3. Now, let’s take a look at the different metrics available to you. Scroll down to the “Opportunities” section of your report. This will show you what you need to do to improve your page load time and overall score.

4. This section provides you with insight into what may be slowing your page down. It also provides an estimated savings time should you fix this issue. If you click into each “Opportunity,” the tool will provide you with insight into how to fix each issue.
We recommend going in and fixing these issues one by one, starting at the top. We’ll dive into how to fix the most common page speed problems in the following section.
How to Improve Page Load Time
Now that you’ve uncovered what may be slowing down your site, it’s time to get working. Below are some of the most common reasons your site may be loading slow, with instructions on how to fix it.
Optimize Images
One of the most common reasons your website may be taking a while to load is unoptimized images. Images are usually some of the largest elements on a webpage —making up about 43% of an average webpage’s total size.
Double-check that your images are in the right file format and aren’t any larger than they need to be. There are several image file types available, so make sure you use the right one.
- PNGs: These create higher quality images, but produce a larger file size. PNGs are typically better for text-focused graphics with less color.
- JPGs: JPGs are typically a smaller file size. They work better for images with many colors such as photographs.
- GIFs: GIFs work great for animated images.
To further compress your images, you can use online image optimizations tools such as:
Another way to optimize your images is to use lazy loading. This technique doesn’t load images until they are visible on the screen — allowing your page to load faster. If you have an image-heavy website or a blog post that includes a lot of multimedia, we recommend implementing lazy loading.
If you are on WordPress, all you have to do is make sure your website is up-to-date (version 5.5 added native lazy load) to speed up your WordPress performance. Many image optimization and caching options mentioned in this article also support lazy loading.
If you aren’t on WordPress, we recommend adding the lazy loading attribute on an <iframe> or <img> element. Below is an example:
<img src="image.jpg" alt="..." loading="lazy">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
Implementing a lazy loading attribute will ensure the content at the top of the page loads first. The rest of the content will not be loaded until the website visitor scrolls down. This can reduce your page weight, resulting in a quicker page load time.
Enable File Compression
If your CSS, HTML, and JavaScript files are larger than 150 bytes, try reducing the sizes by enabling file compressions. You can do this through a tool like Gzip — a popular data compression program. This will save download time and should reduce your page loading speed.
Minify JavaScript, HTML, and CSS
Optimizing your code is an effective way to minimize your load time. You can do this through the process of minification — removing any unnecessary spaces, commas, and characters from your code. To minify HTML, Google recommends using HTMLMinifier. To minify CSS, use CSSNano and to minify JavaScript, use UglifyJS.
Reduce Redirects
Redirects send your customer to another page, which requires additional HTTP —resulting in a longer wait time. Each redirect makes your page slower. Check your site for broken links and fix any issues you can.
Utilize Browser Caching
When browsers cache information, they store it so that when a visitor comes back to your site, the browser won’t have to reload the entire webpage —making your page load faster. WordPress offers several plugins like WP Super Cache, WP Fastest Cache, and W3 Total Cache. These tools provide different ways to cache your site and allow you to tell your browser how long to keep certain files. For more information, you can read Google's guide on how to leverage browser caching.
Use a CDN
Content distributions networks (CDNs), also known as content delivery networks, are a geographically distributed network of servers that save copies of your website in multiple locations so they load faster for users around the world. This network distributes bandwidth across multiple servers so your content can be delivered quickly, compared to using a single service.
The Secret: Put Your Focus on Users
In short, site speed is critical to your website's success. However, a site speed of under two seconds isn’t feasible for everyone. As we mentioned above, there are a lot of factors that come into play. While you should try to obtain a fast page load time, your main goal should be to create a site that pleases your visitors and potential customers.
When you put your focus on users, you’ll create a site that not only ranks well in your visitors’ eyes, but Google’s as well. According to HubSpot’s 2020 State of Marketing report, “page speed optimization is the top tactic used to improve search performance.”
Start by testing your site speed to gauge your starting point. From there, begin making improvements — fixing one issue at a time. You’ll be surprised how even the slightest improvements to site speed can improve your bottom line.
For more tips on how to optimize and speed up your site, check out the resources below:
- 17 Ways to Speed Up WordPress Performance
- 50+ Ways to Increase Website Traffic
- How to Add CDN to a WordPress Website
- Best Web Hosting Services