Learning how to speed up WordPress is an essential skill for any website owner.
Why?
Because page loading speed influences everything from traffic to bounce rate to conversions, user satisfaction, and, ultimately, profits.
For that reason, we have put together a detailed guide on how to speed up WordPress. We will talk about why page loading speed matters, which factors influence the speed of your WordPress site, and how to measure it. After that, we have compiled the best techniques to make your site as fast as possible. They range from basic all the way to advanced measures so that the users of advanced skill levels will find something they can implement.
Are you ready to wave goodbye to slow-loading WordPress sites? Then keep on reading.
But First, Why Website Speed Matters?
The first question when talking about website speed is: Why should I care about it in the first place? Meaning, as long as your site loads within a few seconds, it should be fine, right? People can’t really be that strapped for time, can they? Well, the answer might surprise you.
1. Slow Speed Leads to Lost Visitors
Here are some statistics concerning page load time and user behavior:
- Between 2000 and 2015, the average human attention span has dropped from 12 to just 8 seconds. Moreover, in social media, like Facebook, the average attention span is only 2 seconds.
- 40% of customers abandon a website that takes more than three seconds to load.
- 79% of shoppers who are dissatisfied with a website’s performance are less likely to return.
- One second delay reduces conversions by 7%.
While this might not sound like much in abstract numbers, it has very wide-ranging consequences in the real world. For example, Amazon calculated that a one-second slowdown of their page loading speed would cost them $1.6 billion in yearly sales.
Now, we don’t all run a website as large as Amazon. However, the takeaway is clear: When it comes to visitor retention and conversion, every second count.
2. Speed is a Ranking Factor on Google/Bing/Yahoo
Obviously, this fact doesn’t get past search engines. After all – their goal is to present their users with the best possible search results. A site that exasperates visitors with slow loading time is anything but.
While speed is not (yet) officially a ranking factor, it definitely factors into your search position.
How so?
A slow-loading site increases your bounce rate. That means the rate of users who pretty much leave immediately after landing on it. In this case, they just don’t bother sticking around until your page is done loading and hit the back button instead.
If that happens, Google will take note and downvote you since they consider this behavior a sign of a low-quality site.
The problem is more prevalent with mobile traffic, which tends to have slower Internet connections than desktop computers. Plus, Google has gone on record, stating that for their mobile index, page loading speed will definitely become a ranking factor.
Considering the fact that mobile devices have taken over as the main Internet devices globally, you better make sure your site is up to snuff.
17 Tricks to Speed up WordPress
From the factors that influence page loading speed above, we can already draw a number of conclusions for what makes a WordPress website fast or slow. In this first part, we will talk about basic steps to speed up your WordPress site and decrease page loading time.
1. Invest in Quality Hosting
One of the most basic steps to increase site performance is to choose a good host to house your site. Sure, there are lots of cheap offers out there. Keep in mind that hosting is one of those areas where you get what you pay for. Since we have seen earlier that speed matters, this is not a good place to skimp too much.
What does that mean?
As a first step, avoid shared hosting if you can. Doing so eliminates the risk of having bad neighbors on your server that can slow down your site. Also, unless you have a huge site and the manpower/budget to run your own server, a dedicated server might be more than you need.
For that reason, a VPS is a good option. This type of hosting provides a nice balance of speed, comfort, but is a bit higher in cost.
Another option is to go with one of the growing offers of WordPress hosting options, especially if you’re just getting started. Doing so means your site will run on a server specially optimized for WordPress and you don’t have to take care of any of the technical stuff of running a website. Plus, prices for managed WordPress hosting are dropping and the costs for developing a managed platform yourself are extremely high.
Further Reading:
2. Keep Your Web Technology Up to Date
The second item on our list of measures to speed up WordPress is keeping your core technology up to date. New versions of HTML, PHP, and other web technologies come out for a reason. They contain improvements, new features, and often improved speed. For that reason, it’s important to stay up to date.
All websites should be running at least PHP 8.0 or 8.1. You can check for currently supported PHP versions here.
A quality host will take care of this by themselves and notify you if your PHP version is out of date. However, that doesn’t free you from the responsibility of checking. When you log into your hosting backend, make sure to look for a PHP configuration or a similar menu item. Here, you can often control which version of PHP you are using.
Just a quick note: some old code (and older versions of WordPress) are not compatible with, for example, the latest version of PHP. For that reason, when updating, make sure you test on a staging site first and take a backup. This way you do not inadvertently break your live site and you have an easy way to revert your changes if something goes wrong.
3. Use the Latest Versions of WordPress and Its Components
What’s valid for the software on your server, also holds true for WordPress. Each version of the CMS comes with new features, bug fixes, and more. They make your website run more efficiently and prevent it from slowing down too much.
Keeping your website up to date is not only speed but also a security issue. With the latest version of WordPress, your themes, and plugins, you also make sure all known vulnerabilities are fixed. Nothing will slow you down more than a compromised website.
 It is a good idea to keep a spreadsheet with your plugins and what they do too. A free Google Sheet is a great starting point for organizing and keeping an overview of your WordPress and WooCommerce plugins.
It is a good idea to keep a spreadsheet with your plugins and what they do too. A free Google Sheet is a great starting point for organizing and keeping an overview of your WordPress and WooCommerce plugins.
4. Use a Proper Theme
While we are talking about themes: they can be a decisive factor in website speed. That’s because some themes out there are just bloated messes. They offer so many features that it slows down your site from sheer weight. Bear in mind – those features all consist of code that needs to be loaded – in many cases this code executes even if you are not using those features!
For that reason, try to find a theme that has just what you need and nothing more. Or better yet, get a lightweight theme and add functionality via plugins. That way you can keep things lean and lightweight. Your loading time will thank you. This does sometimes require rebuilding your site with another theme but luckily this is only something you do once!
 Some light themes that are good starting points for any WordPress or WooCommerce project are GeneratePress and Astra.
Some light themes that are good starting points for any WordPress or WooCommerce project are GeneratePress and Astra.
5. Perform Regular Database Maintenance
Just like the WordPress core gets bogged over time, so does the database. It’s prone to accumulate temporary disk space and unused data from uninstalled plugins, post revisions, and other culprits.
For that reason, regular database maintenance is crucial for keeping your database lean and usable. There are many tools out there that can help you. Our recommendation is WP-Optimize, which makes the process quite comfortable. WP-Sweep is another option.
Plus, while you are at it – reduce the number of your post revisions.
The wp_options table is something to focus on too because if it grows out of control it can seriously slow down your site. Advanced Database Cleaner is the best plugin for doing this but it’s not perfect so remember to take a backup first.
You can also try to clean up the database yourself. And if you’re a command-line fan, there’s also a good tutorial for cleaning your wp_options table.
For more advanced and thorough database cleanups consider hiring a professional from Codeable.
6. Set Up Monitoring
Do you know how they say that only what gets measured gets managed? This is also true for website speed. Only if you are aware that there is a problem you can take corrective action.
We already talked about how to measure your site speed earlier. Many of the tools mentioned above, like Pingdom, also offer automatic monitoring. When you register for it, they will send you an email if your site gets too slow. It’s worth investing in.
GTmetrix has a paid service starting at $14.95 that will monitor key metrics like server response time and visual render time which is what Google and your visitors will really appreciate.
7. Decrease Server Requests
A server request happens every time your browser asks for some type of resource from your server. This can be a file like a style sheet, a script, or an image.
The more server requests necessary to complete loading your site, the longer it will take. As a consequence, requests should be as few as possible. Here are a few things you can do to reduce them to a minimum:
- Lower the number of posts shown on a page.
- Only show post excerpts, no full posts on your archive pages (find the option under Settings > Reading).
- Split longer posts into pages – it’s easy
- If you get a lot of comments, break them up into several pages (Settings > Discussion).
- Reduce the number of images and other elements on your page.
- Uninstall unnecessary plugins, especially slower ones.
- Deactivate plugins you are not using permanently.
- Enable lazy loading to delay loading images until they are actually visible on the page.
- Reduce external resources such as fonts if they aren’t necessary.
The already mentioned Pingdom and GTmetrix can show you a detailed list of server requests and how long they need to complete. From there, you can take steps to either eliminate requests or make sure they complete as quickly as possible. That brings us to the next point.
8. Optimize Images
Images often make up the bulk of a page. That’s natural since they need more space than text or CSS. For that reason, in order to speed up WordPress, it is crucial that you learn how to make them as small as possible without losing quality, or what is called compression.
The old way used to be compressing your images before you even upload them. For example, in Photoshop you can use the Save for web option but this will not compress the images to the maximum.
TinyPNG used to be one of the best image optimizers but you will probably get much better results with ShortPixel and its lossy image compression. It will automatically compress your images when you add them to your WordPress site. It also has a bulk optimization tool so you do not have to optimize your existing images manually.
If you prefer a free plugin then try WP Smush or EWWW Image Optimization. Both plugins will compress any image you upload to your site but the results will not be as compressed compared to premium image optimization services.
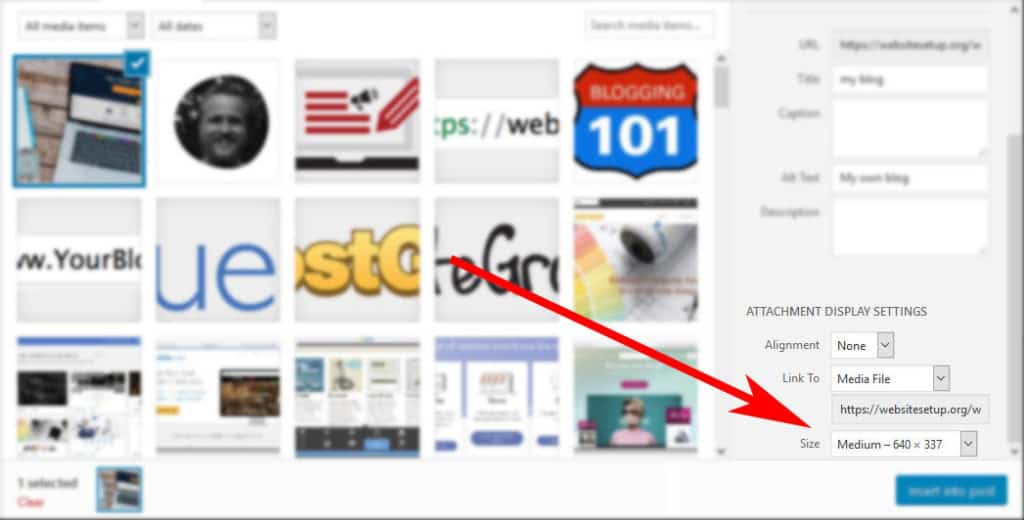
When you use images in your content, it’s important to note that WordPress creates several sizes of them. That way, you can insert the size of the image it will actually appear in.
Posting a full-size image and then shrinking it down to 300 pixels is just asking for a slow website. Unfortunately, it happens way too often so make sure you choose the appropriate image size for your posts.
9. Avoid Hosting Videos on Your Own Site
Continuing with the topic of media, videos are also an issue. While WordPress is perfectly capable of hosting and playing videos, doing so is not a good idea.
First of all, it costs you bandwidth, which is especially important if you have a limited hosting account. Secondly, it will make your WordPress site considerably larger and thus harder to back up.
Most importantly – there are loads of superfast video hosting sites that can probably do a much better job than your own server ever could. Plus, with auto embeds, literally, everything you have to do to include videos in your content is to copy the YouTube, Vimeo or DailyMotion link and paste it into the WordPress editor.
10. Enable Page Caching
Earlier, we mentioned that WordPress dynamically creates an HTML version of your pages whenever someone requests to see them.
Since that is one of the things that slows it down, wouldn’t it make sense to have the finished HTML page at hand all the time? After all, that way you could save several steps.
That’s exactly what page caching does and it’s one of the best ways to decrease the page loading time of your WordPress website. The CMS also offers several plugin solutions to enable it, most notably WP Super Cache, WP Fastest Cache, and W3 Total Cache.
 There are several premium all-in-one caching plugins for doing this in case you want to support but be careful as these can be quite bloated and have more features than you actually need and can end up breaking your site. It would also be a good idea to ask your host if they provide server-side caching first (see below) before tinkering with any caching plugins.
There are several premium all-in-one caching plugins for doing this in case you want to support but be careful as these can be quite bloated and have more features than you actually need and can end up breaking your site. It would also be a good idea to ask your host if they provide server-side caching first (see below) before tinkering with any caching plugins.
Please bear in mind that page caching is too often used to hide performance issues that are related to low-quality hosting, slow plugins or themes, and even a bloated database. It is best to make sure you have all of these taken care of first so your site is fast without having to rely on page caching. WooCommerce store owners will know this all too well!
If you are more technically minded, you can also implement caching yourself via .htaccess. In addition to that, there’s also server-side page caching. To do that, you would have to talk to your host. Many managed WordPress hosting providers now offer their own caching solutions so you don’t have to do anything.
11. Use a Content Delivery Network (CDN)
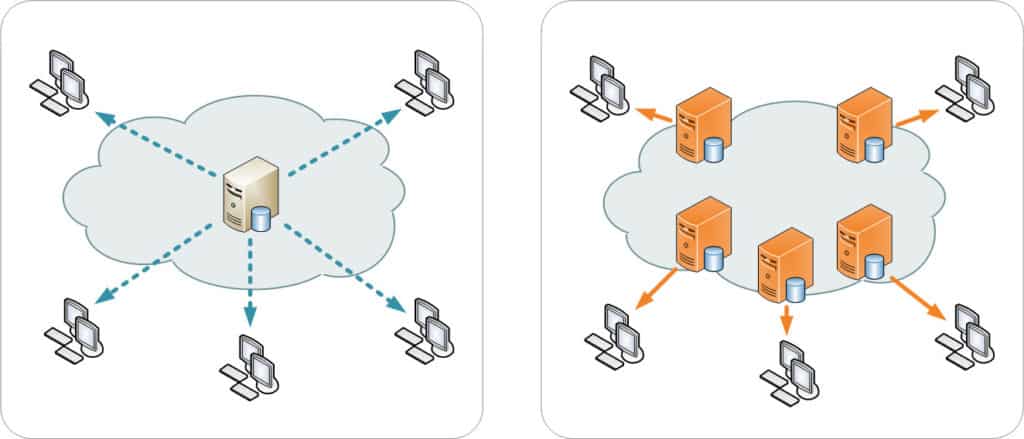
Remember when we talked about how server location is an important factor in page loading time? Basically, the further away the computer that hosts your site is from the visitor, the longer it takes to transmit your site data.
A content delivery network or CDN lessens this problem by hosting your static files on several servers at once, all distributed across the globe. That way, whenever someone requests to see your site, they can receive them from the closest possible location, thus cutting download time.

There are several good services available these days, such as StackPath, Google Cloud CDN, and Cloudflare. The latter even has a free plan for personal websites.
In addition to that, there’s also the option to only host parts of your site on a CDN. For example, the Jetpack plugin contains Photon, a free CDN for images. Just install, activate, and from now on all images on your site will be delivered to visitors via the content delivery network.
12. Concatenate Your Files (or not!)
As explained above, you should have as few server requests as possible. A good way to reduce the files that need to be downloaded is to combine them into fewer and larger files. This is also called concatenation.
The advantage: Downloading one large file is usually faster than several smaller ones, especially if you can’t download them simultaneously.
If you are a developer, there are tools to make this happen like Gulp. For everyone else there is Autoptimize. The plugin automatically combines all your HTML, CSS, and JavaScript files into one. All you need to do is install the plugin, activate, and switch it on. Additionally, it comes with more options such as the next one.
After HTTP/2 was released and became a standard, many people started recommending to not concatenate your files because HTTP/2 was supposed to make concatenation unnecessary. However, much like anything theoretical, the idea does not necessarily hold up in reality. The author of Autoptimize plugin blogged about this and urged users to test for themselves since larger files compress with gzip better which means a smaller site. Guess who loves smaller sites? Mobile users with small bandwidth pipes and network restrictions!
13. Take Advantage of File Minification
Minifying your files might be another term you haven’t heard before. Behind it hides a simple but pretty genius concept.
If you have ever looked at a code file such as a CSS style sheet, you might have noticed that it is usually neatly organized to make it readable (at least if the developer knows what they’re doing).
Comments and formatting make code easier to read, understand, and support. Unfortunately, browsers and computers don’t give a hoot about it. For them, all of it can go and they will still be able to execute the code flawlessly.
In addition to that, the formatting makes files larger than they need to be. As we have already learned, larger files mean longer download times.
So, how do you minify your files? As already stated, the aforementioned Autoptimize can do that and so can W3 Total Cache. For developers, there is the aforementioned Gulp and Grunt is another alternative.
14. Enable Gzip Compression
We already talked about compression in the section about image optimization. You are also familiar with it from your computer and zip files. You might be surprised to learn that the same is possible with your website.
After all, a WordPress website is nothing but a number of files. Compression works best with repetitive data and code is very much repetitive. Therefore website files are perfect candidates for compression.
Doing so makes them smaller and thus faster to download. In addition, all modern browsers can interpret compressed files making this measure an excellent option to speed up WordPress.
Many hosts are implementing gzip server-side without any additional configuration required so ask your host first. If gzip is not already activated for you, don’t worry, it’s easy to implement. You can either use a caching plugin that does it automatically or add the following piece of code to the .htaccess file in your root directory.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>It doesn’t matter whether you put it above or below the WordPress brackets. Afterward, don’t forget to test whether it works.
15. Disable Hotlinking
Hotlinking simply describes the practice of using images in your content that are not hosted on your own site. Instead of uploading an image to your site and then including it from your own media library, you provide a link to another site from which the image is loaded.
If your content gets popular, this might start happening to you, too. The problem: it takes away from your bandwidth because your server has to work to deliver the image to some other site and you will get nothing out of it in terms of traffic.
To stop hotlinking from happening, simply add the following code to your .htaccess file. Cloudflare users can use Scrapeshield.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]Don’t forget to replace example.com with your actual domain!
For more information and ways to replace hotlinked media with other content, read this post.
16. Keep Your Site Secure
An often unacknowledged WordPress speed up technique is security. Whatever resources are being used to thwart or deal with attacks, cannot be used for processing the site’s code and processing queries to the database.
You will want to keep an eye on your access log to see if there are excessive attempts to brute force attack your site. Unfortunately, bored script kiddies like to see if they can break into sites or exploit vulnerable plugins to suck up your site resources just for fun. Equally, unscrupulous competitors in your niche may launch Denial of Service (DoS) attacks designed to consume your server’s resources and slow down your site so the visitors go to their site instead.
Therefore, in addition to the advice above about keeping WordPress and its components like plugins and your theme up to date, you should also check your log files and server resources to see if there is an excessive load. Ideally, you should get an alert if the server load is too high so you can investigate. More often than not, excessive server load is caused by bots attacking your site.
You can protect yourself from brute force attacks and Distributed Denial of Service attacks (DDoS) attacks with Cloudflare or Sucuri.
 It is not ideal to only use a plugin for security because it will consume precious resources using PHP which will be expensive so offloading security to Cloudflare or Sucuri would be less resource-intensive than using something like WordFence. All in One Security and Firewall is a lighter alternative to WordFence if you can only use a plugin.
It is not ideal to only use a plugin for security because it will consume precious resources using PHP which will be expensive so offloading security to Cloudflare or Sucuri would be less resource-intensive than using something like WordFence. All in One Security and Firewall is a lighter alternative to WordFence if you can only use a plugin.
17. Enable HTTPS and HTTP/2
The web used HTTP 1.1 for a very long time. It was in need of an update! HTTP/2 has many performance enhancements over HTTP 1.1 like multiplexing, server push, header compression, and others.
In order to run HTTP/2, you must be running https on your site by having an SSL certificate installed. While HTTP/2 does not require https technically, no modern browser will employ the HTTP/2 protocol unless your site is running https.
If your site is still on HTTP then get it upgraded properly to https (do not just use plugins for this or you can see some unexpected behavior). For a full checklist of what to do see this in-depth guide on migrating from http to https.
What Affects Page Loading Speed?
As central as it is, it’s probably no surprise that website speed is a complex topic hinging on many different factors.
Let’s go over them.
1. Server and Hosting Technology
At the very bottom of how quickly a page-load in a server it is hosted on, it’s the location and your WordPress hosting plan. Let’s start with the latter.
Generally, there are three different types of hosting:
- Shared hosting — That means your site lies on the same server as a number of other websites and needs to share its resources (processing power, RAM) with everyone else. This can lead to “bad neighbor” effects where one site is hogging the majority of resources and downtimes due to overload.
- Virtual private server (VPS) — With this type of hosting, you usually have fewer sites on the same server. In addition, resources are allocated evenly across all sites present without the option to exceed them.
- Dedicated server — You have one server just for you. There are no resources to share, everything is at the disposal of just your site.
In addition to the type of hosting, the technology used in the servers (both hardware and software) is also important. For example, does your server use the latest versions of PHP, HTML, and other web techs? How about SSD hard drives? How much memory does it have? All that factors into how quickly it can serve up your website files.
Finally, another thing that matters is the server location. Naturally, the closer it is to the visitor requesting your site, the faster it can serve up your page. As fast as technology has become, shooting bytes through a cable under the ocean still takes longer than moving it across the net in the same country.
Because of that, if you put some of the techniques in this article into practice, it might only marginally increase the speed of your site in your own location. It could make a world of difference for someone accessing it from halfway around the globe.
2. WordPress and Its Components
Next, up in the factors that influence your page loading speed is the software powering your site. In our case, we are talking about WordPress. The same is true for other content management systems.
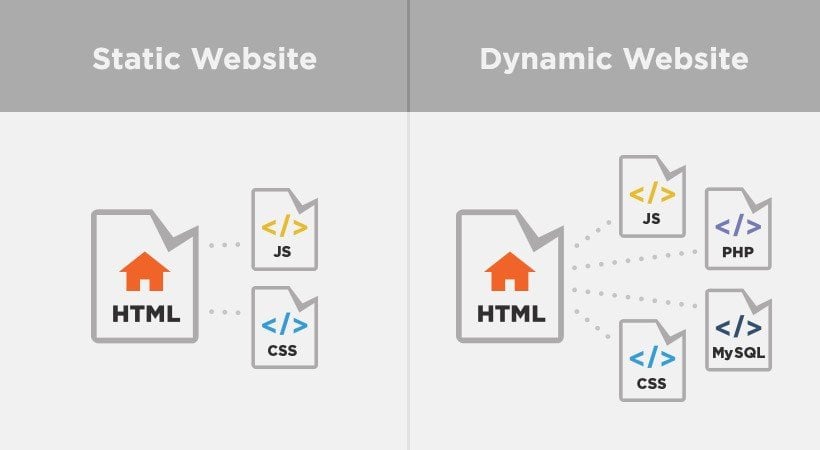
While WordPress is great at its job, there are ways to build websites that are naturally faster than using a CMS. For example, in the past, sites were built with pure HTML (which you can still do, check our HTML beginner’s guide and HTML cheat sheet). When you do so, browsers can access the site immediately without any processing necessary.
In contrast to that, with a CMS like WordPress, pages are created “dynamically”. That means, a PHP application (WordPress) pulls data from a MySQL database and then generates HTML code from PHP templates to deliver it to the browser.

These extra steps take some time and make your site slower to load (however, using CMS has other advantages that make up for it). In addition to that, WordPress comes with themes, plugins, and other add-ons. While these make it more powerful, they can also slow down the site as they add more code that needs to be loaded.
3. The End User’s Device
The final link in the chain that determines how quickly your site pops up on a user’s screen is the device used to access it.
In modern web design, a lot of the processing happens on the site of the client, meaning in the browser. For that reason, both the hardware and software configuration available at the destination plays a big role in page load time.
This is especially important because, as we already settled, the majority of users today access the web via mobile devices. These not only have less processing power than many desktop computers but often suffer from slower Internet connections. While that is nothing you can influence, it is important to keep in mind when trying to build a fast site.
How to Test Site Speed
The problem with website speed is that you, as the administrator, often have a skewed view of it. Just because it loads fast on your computer, it doesn’t mean it does for everyone.
In fact, one of the reasons why your site is probably quicker to load for you is because you spend a lot of time on it. That way, your browser caches its static elements on your hard drive, making it unnecessary to load them again when you view your site. However, for anyone who doesn’t have the same data on their computer, the experience will be very different. Plus, as we have just learned, users in different locations might also have different loading speeds.
For that reason, you need some objective measures. Thankfully, there are some excellent tools out there for this. The ones we recommend are GTmetrix and Pingdom. Both allow you to test your site from different server locations. In fact, it’s a good idea to sign up for a free GTmetrix account so you can get more detailed metrics and save your reports – it also is necessary if you want to automate monitoring your site’s performance.

Both tools provide a detailed breakdown of everything that slows down your site. We will refer to them often in the upcoming sections.
How Fast Should Your Site Load?
How fast is fast enough? What is a page loading time you should aim for?
The short answer: under two seconds.
Where does that number come from? Well, first of all as we have seen above that’s what close to half of the users expect of their web experience. In addition to that, two seconds is also the cutoff point Google stated for e-commerce sites.
Moreover, if your site loads within 1.7 seconds, it is faster than 75 percent of sites on the Internet. Standing out from the crowd is always a good way to get noticed.
Below two seconds is a solid goal to shoot for. The faster the better. If you can get below that, by all means – go for it! Nobody is going to complain that your site loads just too damn fast.
Alright, now let’s talk about how to get to those numbers.
Are Your Ready to Speed Up WordPress?
Speed is an important factor in the success of a website. It influences bounce rate, conversions, search rankings, and much more. Even mere seconds can make a big difference.
Thankfully, there is a lot you can do about it. The techniques described below are effective measures to speed up your WordPress website.
Does that mean you have to do all of them? No.
A good idea is to get started with whatever is within your means and capabilities. Even small changes can make a big difference and you can always do more later.
Remember that speed isn’t everything. The goal is always to create high-quality websites that serve visitors in the best way possible. Your page loading speed is just one factor among others.