In 2022, starting an online store is easier than ever.
A few decades ago, creating a website wasn’t an easy task, especially for someone who wasn’t tech-savvy and didn’t know how to code. Nowadays, however, anyone with a computer and internet connection can launch an eCommerce business within a matter of minutes, all thanks to modern tools and website builders.
However, you have to decide on a couple of things before setting up your webshop; matters like what you’re going to sell, how to handle shipping and payments, and most importantly what marketing strategies to use.
Follow our step-by-step online store building guide and you learn how to start an eCommerce website quickly from scratch.
- Decide what you want to sell
- Choose between dropshipping and selling your own products
- Pick the exact products to sell
- Come up with a business name
- Build and set up an online store
- Set up payment methods
- Market your online store
- Conclusion
Ready? Let’s start.
1. Decide What You Want to Sell
The first step that’s an absolute must-do is to pick your niche. As it’s often defined, a niche is a specific piece of a broader market.
Sorry if this sounds a bit too dictionary-like. Let’s break it down into simpler terms. Basically, when picking your niche, you have to decide:
- What do you want to sell?
- Who are you going to sell it to?
- Why would they buy it?
These three questions may seem fairly obvious, but they’re actually far from.
Defining your ideal customer base and figuring out why they would buy from you will make your job much easier later on. The main mistake that people make is going too broadly in the hope that the bigger the potential market is, the more likely they are to get good sales. This is not correct.
If your target customer base is simply “people who breathe” then you’re going to have a hard time positioning your product in the market, promoting it, and explaining what’s so valuable about it.
Overall, focusing on one niche is better than going all over.
It’s best to start in an area that you already have a personal interest in, expert knowledge about, or passion for. It’s really hard to operate in a field that you know nothing about.
So, begin with your interests, navigate from there. Define who your ideal customer is, and what makes them want to buy the products that you want to offer.
A good starting point is to look at what your competition in the niche is doing. See how they position their products, who their customers are. Learn from that and build upon other people’s experiences.
2. Choose Between Dropshipping and Selling Your Own Products
Let’s start from the beginning by explaining two popular eCommerce scenarios:
Scenario no.1 is the traditional way of running an online store. In this model:
- (1) you get products from the supplier or create them yourself → (2) you offer those products to customers via your website → (3) the customer buys the product → (4) you send the product to them
Here’s the dropshipping model:
- (1) you start by listing the products on your website → (2) the customer buys the product → (3) the supplier sends the product directly to the customer
The main benefit of the dropshipping model is that you don’t have to hold any inventory yourself. This means that there’s no cost involved in making the products or storing them. In fact, everything you sell is pure profit since you only have to pay the supplier after you receive an order from your customer.
In the traditional model, you have to shell out money upfront to either obtain products from the supplier or get them created. You must do that before you can ever start selling them.
On the other hand, dropshipping won’t be for you if the products you want to sell are of your own production or need to be customized/personalized before they can be sold.
Overall, if you can, opt for dropshipping – and especially if it’s your first attempt to start an online store. Dropshipping is a great way to test the waters and validate that the products you want to sell are indeed something that customers will want to buy. Then, later on, you can expand and start offering your own products as well.
3. Choose the Exact Products to Sell
One of the great things about dropshipping is that there’s an abundance of different products to choose from in nearly every niche.
This is excellent news for businesses that are just getting started and don’t want to invest in their own product development. The overall steps are:
- Research your niche. Examine what sort of products your competitors are selling, and what their best-selling products are.
- Go to content sites on the web to find what type of challenges, products, or things in general your target audience reads about.
- Go to niche-related forums and see what your customers talk about.
- Search on Google with keywords most relevant to your niche.
- Go to Amazon and do similar research. See what products sell well.
With all this research, you can now go to some popular markets and start looking for specific products you can sell.
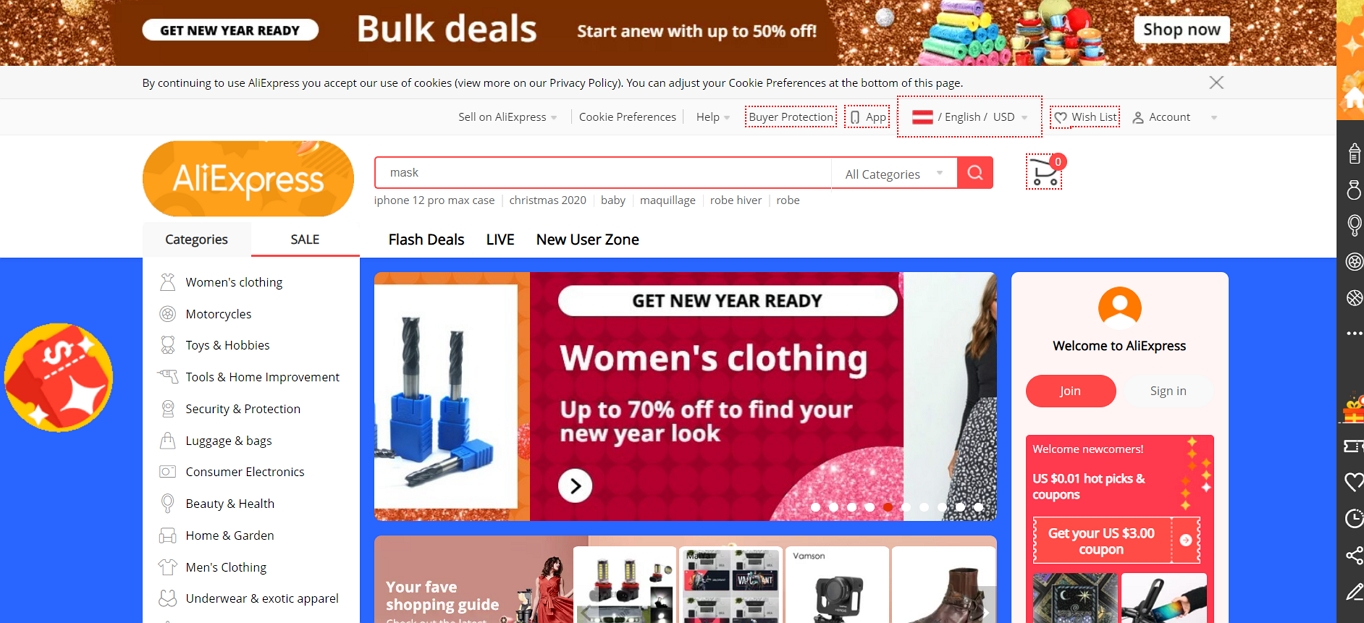
The biggest market of this kind is AliExpress. It’s a regular eCommerce marketplace by most standards, but it also allows you to establish relationships with merchants and offer their products as a dropshipper. Go there and look for products that are in tune with the research you’ve done, and also seem like something interesting-enough for your customer base to enjoy.

We recommend getting started with between 10-50 products. This will give you more than enough stuff to make your store complete and also not overwhelm you with what’s going on as you work with the store on a daily basis.
When you’re putting together a list of products, keep the following things in mind:
- Make sure that the product is available for shipping in locations where your target audience is. Also, the lower the shipping costs, the better.
- Check the shipping times and make sure they don’t exceed what you would consider acceptable (we leave deciding what’s acceptable and what isn’t to your judgment).
- If possible, avoid brand name products (you don’t want to depend on being able to sell Adidas sneakers, for instance).
- It’s a common practice for dropshipping stores to set their margins at around the 50% mark. Meaning, when looking for products to sell, focus on the ones that are half the price compared to what you want to sell them for.
As we mentioned earlier, having a list of 10-50 products is suitable for a start. We’ll use that list later on when importing the products to your actual online store.
4. Come Up With a Business Name and Register a Domain Name
Choosing a domain name for your store is undoubtedly the most fun part of the whole endeavor. People love to name things. Especially businesses.
However. The name you end up with can have a lot of significance for your future success and ability to market the business effectively. Here are the things to keep in mind when brainstorming a business name:
- Pick a Name That’s Easy to Pronounce
Imagine yourself talking to someone over the phone and needing to mention the name of your store. Do you have to spell it out for the other person to understand?
If you do, the name is too complex. Go for something simple and easy to pronounce on the first go.
- Pick a Name That’s Easy to Memorize
This relates to the previous point, somewhat. Apart from being easy to pronounce, your name also needs to be easy to memorize.
You can achieve this in a couple of ways. Going with a completely made-up word as your name is one solution (think “Google”). Alternatively, you can put together two words that do have real meanings but create something original when put next to each other (think “Face-book”).
- Pick a Name That’s Brandable
Your name should be original enough so that people won’t mistake it for any other similar business.
For example, if you want to name your pizzeria “Pizza Den” but there’s another business in town called “Pizza Pan” then it’s not a good name.
- Pick a Name That’s Short(ish)
Not longer than a combination of 2-3 words. Any longer and it’s going to be harder to remember and less brandable.
- Don’t Use Any Special Characters Or Numbers
Also forget about dots, underscores, dashes, etc.
- Pick a Name That is Available as a .com Domain
The .com is the most popular and most important domain name extension of the bunch. If you’re brainstorming a name, don’t go for something that doesn’t have a .com domain available.
You can check if your dream domain name is available on a domain registrar site like Domain.com (but don’t buy it yet).

- How to Register a Domain Name – Learn everything about how to register a domain name.
- Best Domain Name Generators – Still stuck with choosing a domain name? Check out this article of the best 15 domain name generators that can help you out.
- How to Change a Domain Name – Learn how to change your domain name in WordPress.
- How Much Does a Domain Name Cost – Check out all the costs related to a domain name.
5. Start an Online Store Website By Yourself
Finally, it’s time to build an actual online store.
Here’s the best part: you can do it all on your own, there’s no professional help needed, and you don’t have to sacrifice the quality of the final outcome. Your online store is going to be just as functional and just as good-looking as if it was built by a pro.
To make that happen, we’re recommending using WooCommerce.
- You can find a step-by-step tutorial for WooCommerce here.
However, there are alternative ways to set up an online store. You can also use Shopify (or any other eCommerce platforms out there).
6. Set Up Payment Methods
The last piece of the puzzle when attempting to start an online store is accepting payments from customers.
By default, WooCommerce allows you to accept payments via PayPal. You don’t need to do much in order to enable this payment system either. You likely already took care of it during the initial WooCommerce setup.

That said, you can choose a different payment system, or even use a couple of alternative systems at the same time. One of the reasons for this might be that some of your customers will prefer specific payment methods over others. So the more of them you have integrated into your store, the more sales you’ll get.
Two of the most popular additional payment methods for WooCommerce are Stripe and Square. These are particularly good choices if you want to accept credit cards (which you surely do).
Both Stripe and Square are free to get started with. However, like with every payment method, there are additional fees imposed on every transaction made (it’s the same with PayPal), so just be aware of that.
Getting a new payment method installed in your eCommerce store is simple. Those payment systems are all delivered as WordPress plugins, so you can install them the same way you installed WooCommerce.
After that, each payment system comes with its own setup procedure. Most of the time, though, all you have to do is sign up for an account and verify your details.
7. Start Marketing Your Online Store
There are many different things you can do to get the word out about your store, but we’re going to focus on just four here – the four that are the most likely to work in 2022 and going forward.
Influencer Marketing
Influencer marketing is a relatively new way to promote your store. Most of it is done on Instagram.
The way it works is this:
- Find people popular in your niche or recognizable for whatever reason.
- Reach out to them and ask what their rates are for promoting products like yours. Also, pay attention to the size of their following and ask about the number of engagements they get under similar posts.
- Agree on a run of two or three promotional posts, and send them your products.
Paid Ads
Paid ads basically don’t ever fail. If there’s a market for something, and you target that market with ads, you will get some sales.
The most popular platform for advertising your products is Google AdWords. Getting started with them is relatively easy, and Google has its own guides to take you through the initial steps.
Social Media Marketing
While Instagram certainly is the most on-trend social media network of today, this doesn’t mean that it’s the only place where you should promote your store.
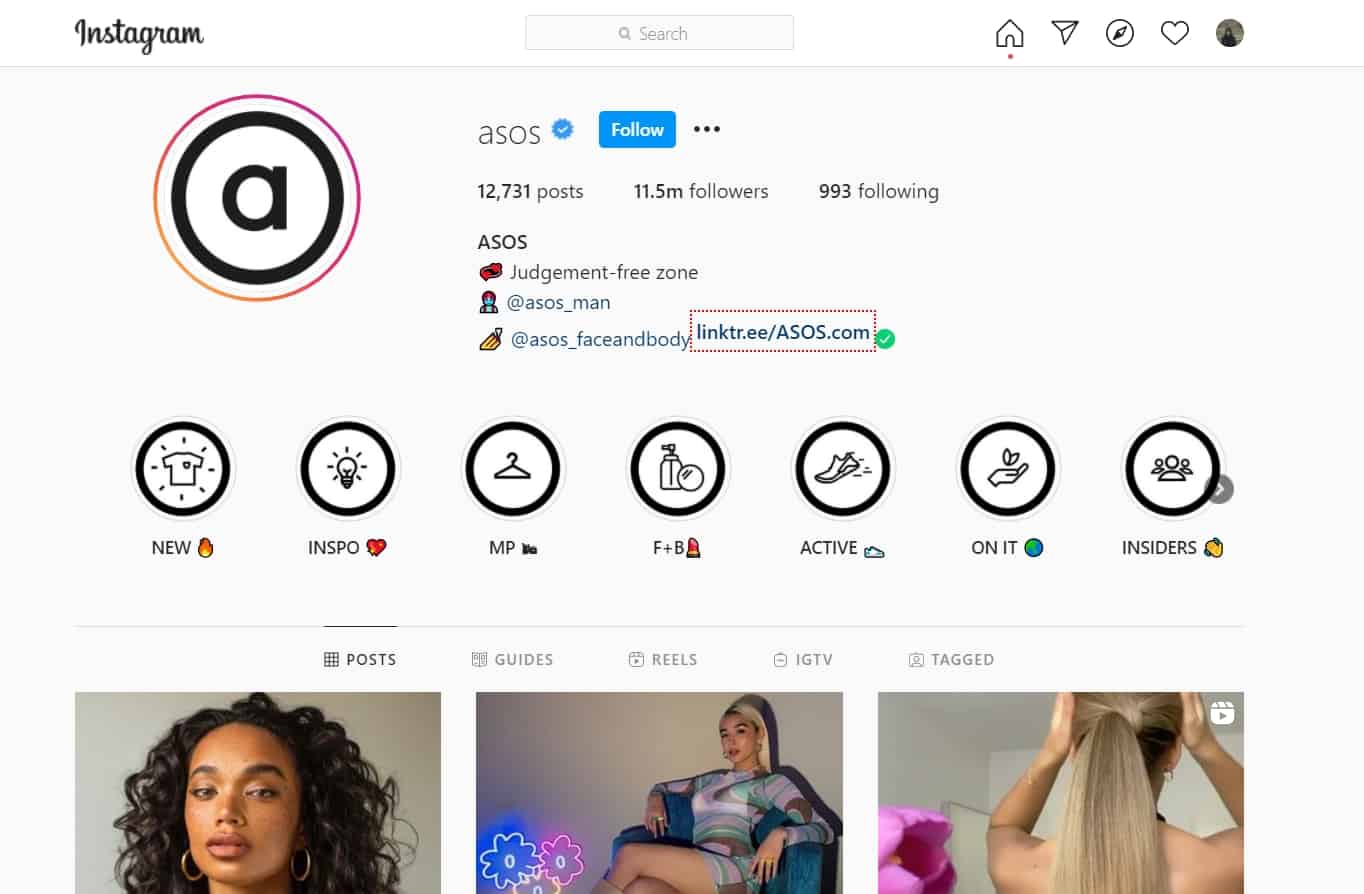
 Online store ASOS on Instagram
Online store ASOS on Instagram
In fact, you should be present in all the places where your customers are likely to hang out. This, in the modern-day, means most of the popular social media networks. Or, at the very minimum, the top ones like Facebook, Twitter, and optionally Pinterest (if your customers use it).
Your approach to all these networks will be similar, but the goals and the way you construct your messages will be different.
The first thing you should do is research what your competition is doing and how they go about promoting their stores. Take note of their strategies and tactics, and see what you can adapt to your situation. Chiefly, pay attention to:
- the type of messages they post
- the posting frequency
- how often they promote their products directly
- what’s their general voice and how their messages make you feel
Next, set your own goals as to what you want to achieve through social media.
Most commonly, those goals should be building brand awareness among customers, and only occasionally promoting your products, and trying to generate direct sales. If you push your stuff too much, you’ll alienate people quickly.
 The next step is setting a publication calendar in place and preparing some social media posts in advance. You can then publish those posts with the help of tools like Buffer.
The next step is setting a publication calendar in place and preparing some social media posts in advance. You can then publish those posts with the help of tools like Buffer.
Content Marketing and SEO
Nowadays, content marketing and SEO are the most effective methods to promote any website (including eCommerce stores).
The idea behind content marketing is simple: you give people insights on topics related to your business and thus generate interest in what you have to offer.
For example, if your store sells winter socks, then you can offer people advice on things like how to pick ski socks. You can deliver that advice in the form of a simple blog post. As people read your content, they also get introduced to your store and the socks that you have in your catalog.
The same principle can be adapted to any market or niche. Find out what people want to know and then create content that delivers that info to them.
When doing so, optimize your content so that it’s more discoverable via Google. It’s reported that Google is responsible for 94% of total organic traffic on the web.
Here’s more info on how to get more traffic using free strategies.
Conclusion: How to Start an Online Store
Congrats! If you followed through our guide you should now know the basics of how to start an online store.
Easy, right?
Here’s a quick overview of the seven steps of creating an online store:
- Decide what you want to sell
- Choose between dropshipping and selling your own products
- Pick the extra products to sell
- Come up with a business name
- Build and set up an online store
- Set up payment options
- Market your online store
If you have any additional comments or questions on how to start an online store, don’t hesitate to leave us a comment below!
